検索結果一覧を表示する検索結果画面の作成とリスト表示レイアウトの実装方法を学習します。
また検索画面から検索結果画面を表示するための画面遷移処理の実装方法を学習します。
ボタンイベントの実装からの引き続きの学習ページです。
学習ポイント
- ListViewを利用したリストレイアウトの実装方法
- 新規画面の作り方
- 画面遷移処理の実装方法
- xmlファイルでのレイアウト作成のおさらい
- コレクション / 配列
- 継承
- コンストラクタ
- アクセス修飾子
蔵書検索を行なった結果複数の蔵書情報を取得できる場合があります、複数取得した蔵書情報を一覧表示します。
その前段として、一覧表示を行うためのウィジェットListViewの使い方を学習します。
また、検索画面で入力された文字の検索を行うために画面遷移処理及び、画面遷移時に次の画面へ情報を渡す処理の実装方法を学習します。
新しい画面を作成する
Androidアプリに置いて画面 = ActivityであることはAndroidの概念で解説しました。
今回は蔵書検索アプリのプロジェクトに新しいActivityを追加していきます。
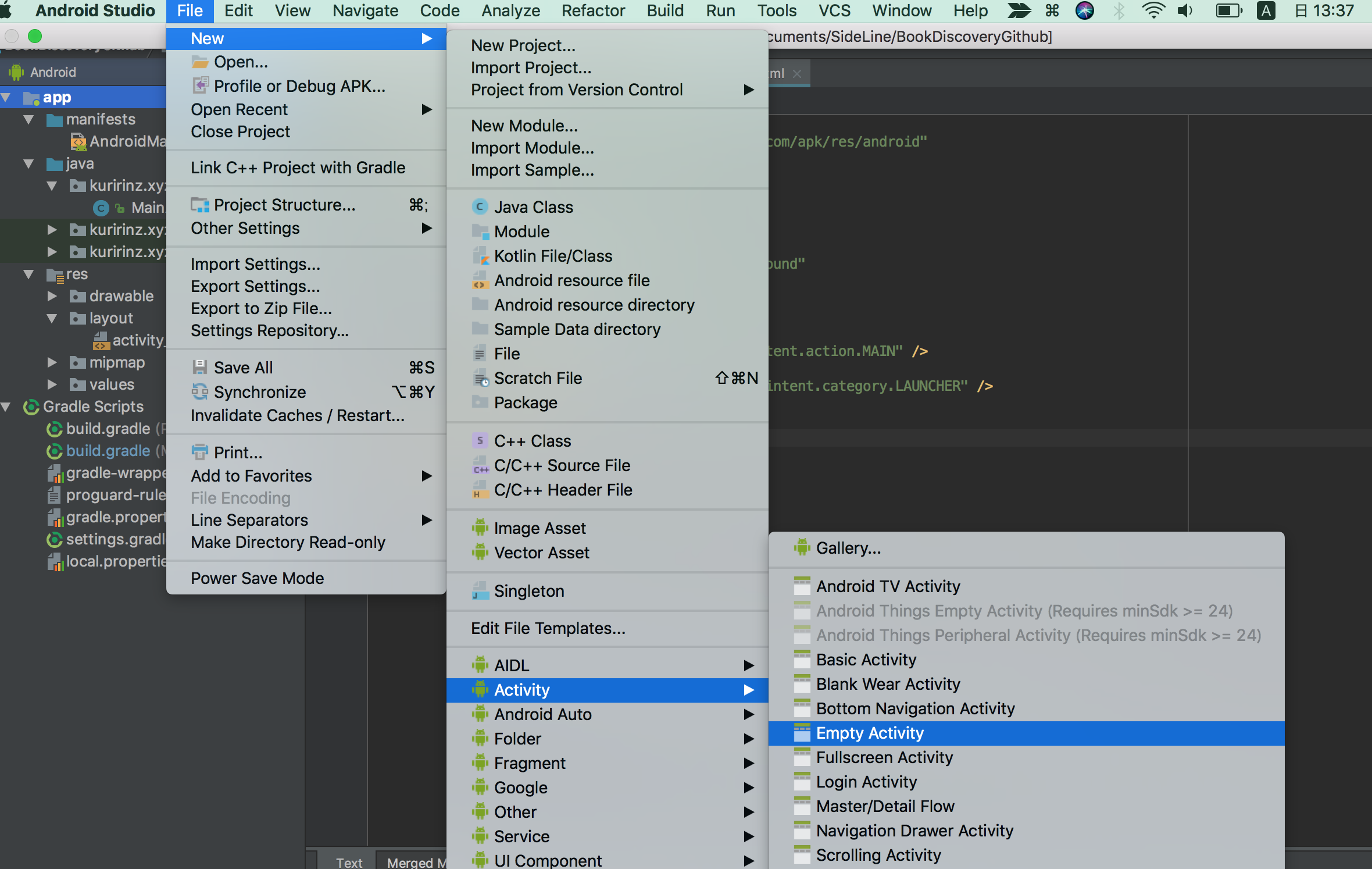
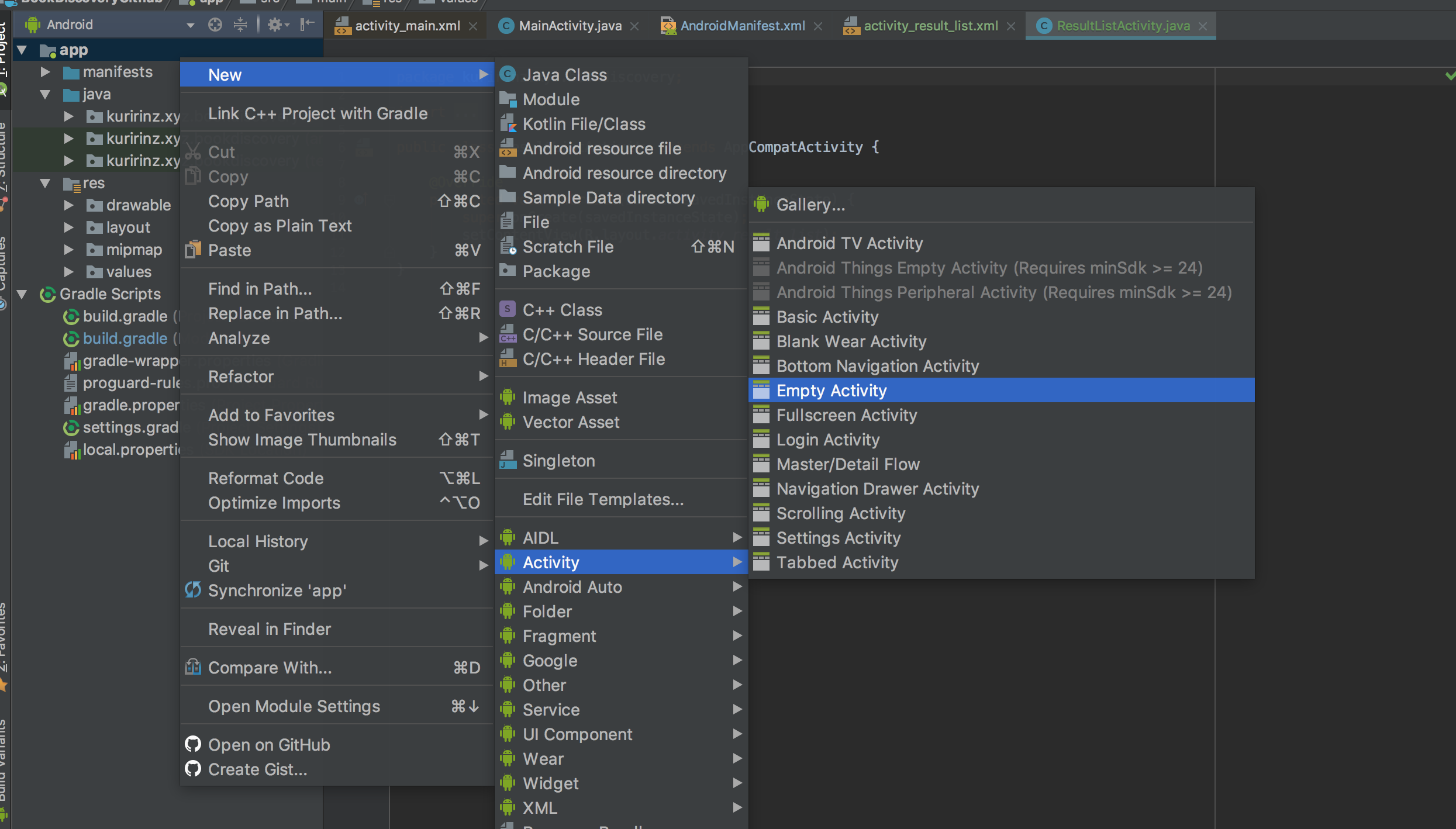
新しいActivityの追加はメニューかもしくは左のプロジェクトツリーが表示されているウィンドウで右クリック(macでは2本指でクリック)から新しいActivityの追加を行えます。
新しく作成するActivityはEmpty Activityを選びます。
- メニュー > File > New > Activity > Empty Activity

- ウィンドウ右クリック > New > Activity > Empty Activity

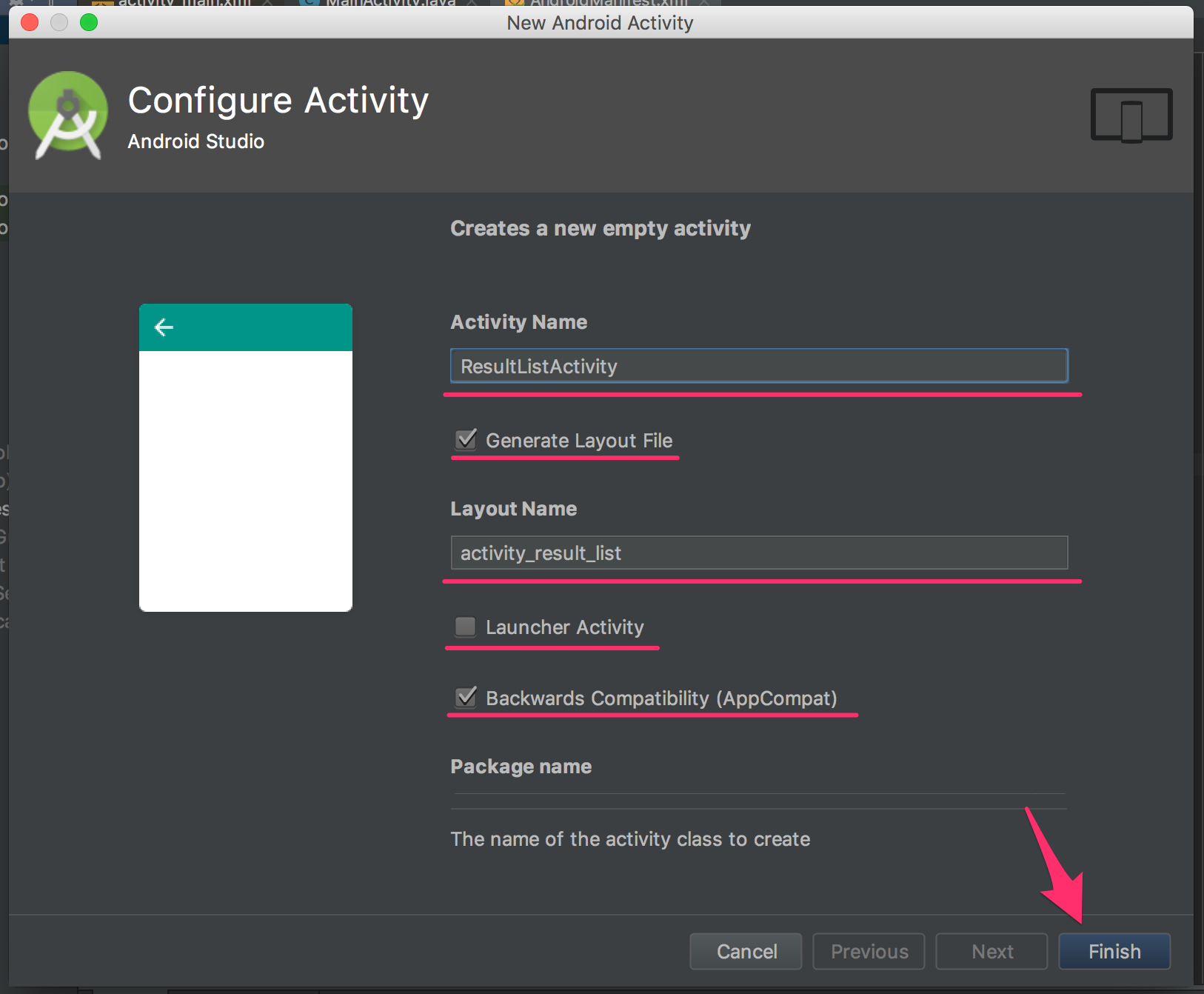
新しく作成するActivityのファイル名と同時に作成するxmlファイルの名称の入力を求められます。
以下の名称で新しいActivityを作成します。
| 項目 | 設定値 |
|---|---|
| Activity Name | ResultListActivity |
| Generate Layout File | チェックをつける |
| Layout Name | activity_result_list |
| Luncher Activity | チェックをつけない |
| Backwords Compatibility(AppCompat) | チェックをつける |

項目の入力が終わったらFinishボタンをクリックします。
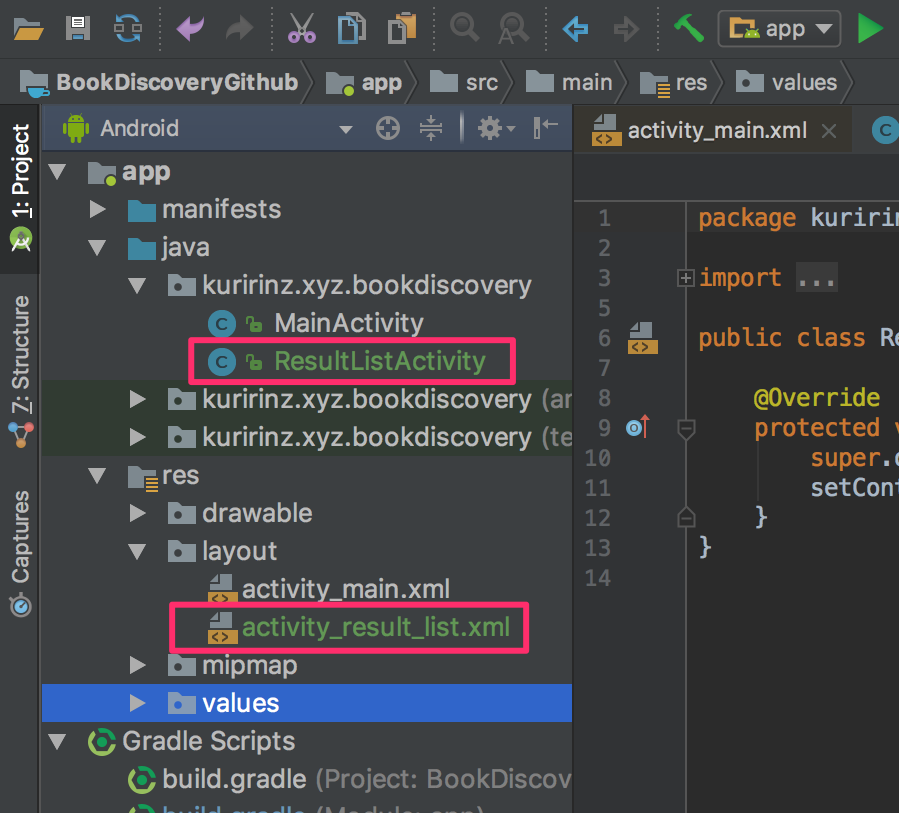
新しいActivityの作成が終わるとウィンドウは閉じAndroid Studioのエディタに戻ります。
プロジェクトツリーにはResultListActivity.javaとactivity_result_list.xmlのファイルが追加されます。
AndroidManifestファイルの確認
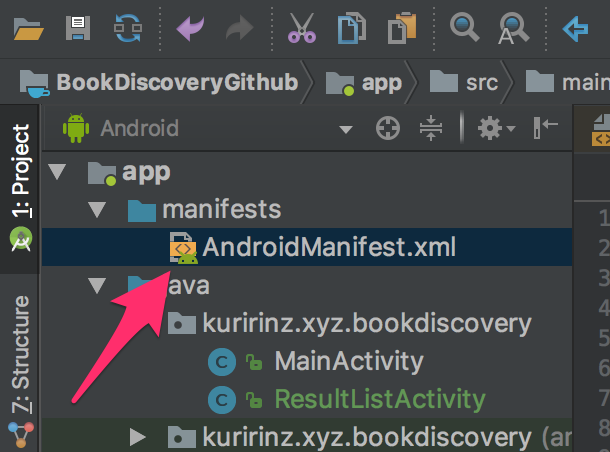
Activityがプロジェクトに追加された場合でも、アプリで表示するためにはアプリの設計書となるAndroidManifest.xmlに利用することを記述する必要があります。AndroidManifest.xmlの場所は以下にあります。
app -> manifests -> AndroidManifest.xml

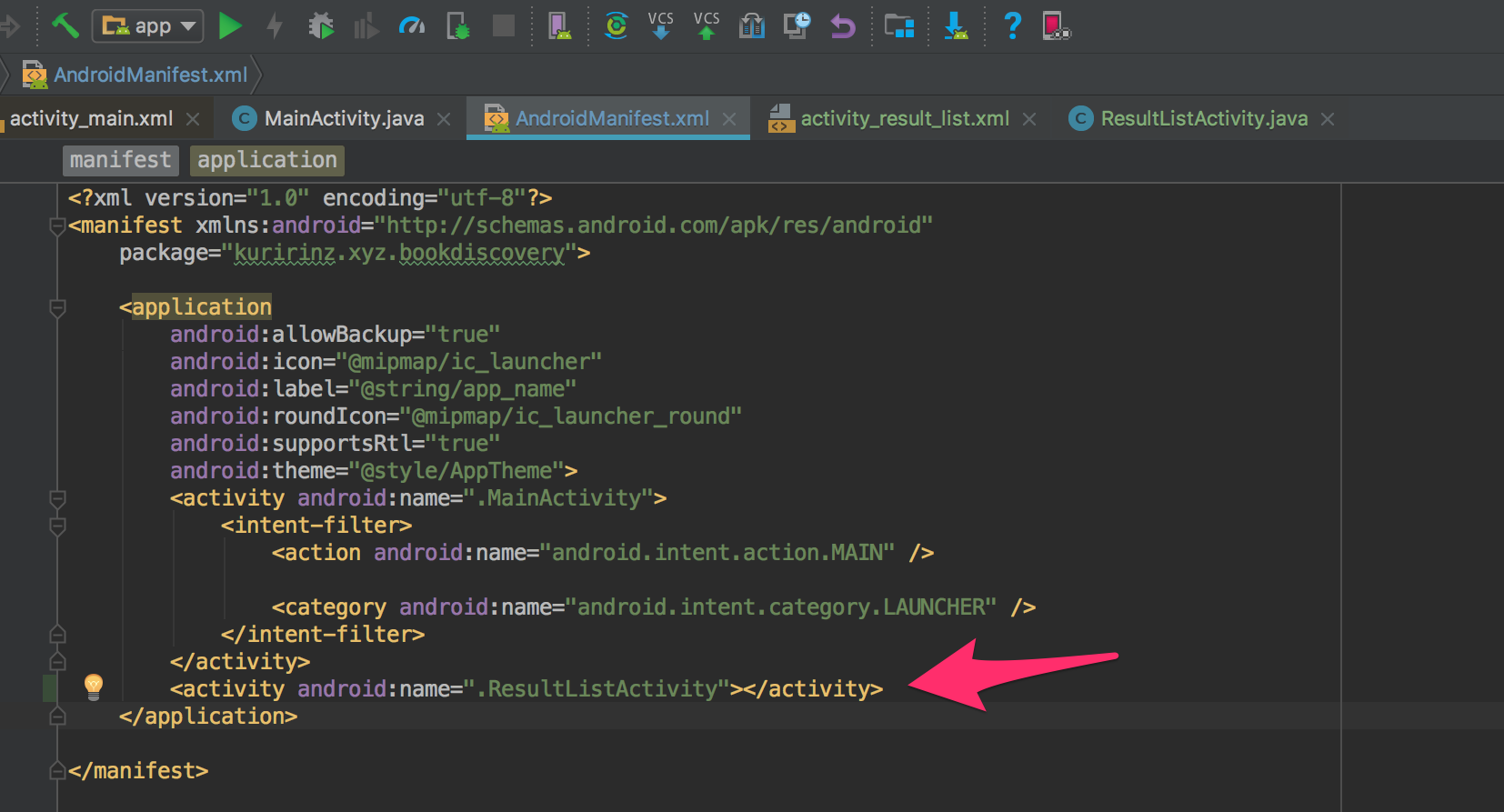
作成したResultListActivityが記載されているか確認すると
無事に記述されていることが確認できました、他の行を確認すると検索画面として表示しているMainActivityも記載されています。
AndroidManifest.xmlはアプリ名やアプリアイコン、アプリ起動時に表示するActivityなどの設定が記述されたアプリの概要設計書のようなファイルです、他にはPush通知機能を追加する時にもファイルの修正が必要になるので覚えておきましょう。
画面遷移処理機能
新しいActivityが作成できたので、MainActivityの蔵書検索ボタンをクリックした時、ResultListActivityに表示が切り替わる様にMainActivity.javaを修正していきます。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18...一部省略
View.OnClickListener bookSearchEvent = new View.OnClickListener() {
public void onClick(View view) {
// コンソールログにボタンが押されたことを出力(表示)
Log.d("BookSearchBtn", "onClick: BookSearch Button");
// 入力された文字をToast(トースト)に表示
Toast.makeText(getBaseContext()
, "入力された文字は [" + bookSearchEditor.getText().toString() + "]です。"
, Toast.LENGTH_LONG).show();
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// 画面遷移するためのIntentをインスタンス化
Intent intent = new Intent(MainActivity.this, ResultListActivity.class);
// 画面遷移アクションを実行
startActivity(intent);
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
}
};
コードの修正が終わったらエミュレータで動作確認してください。
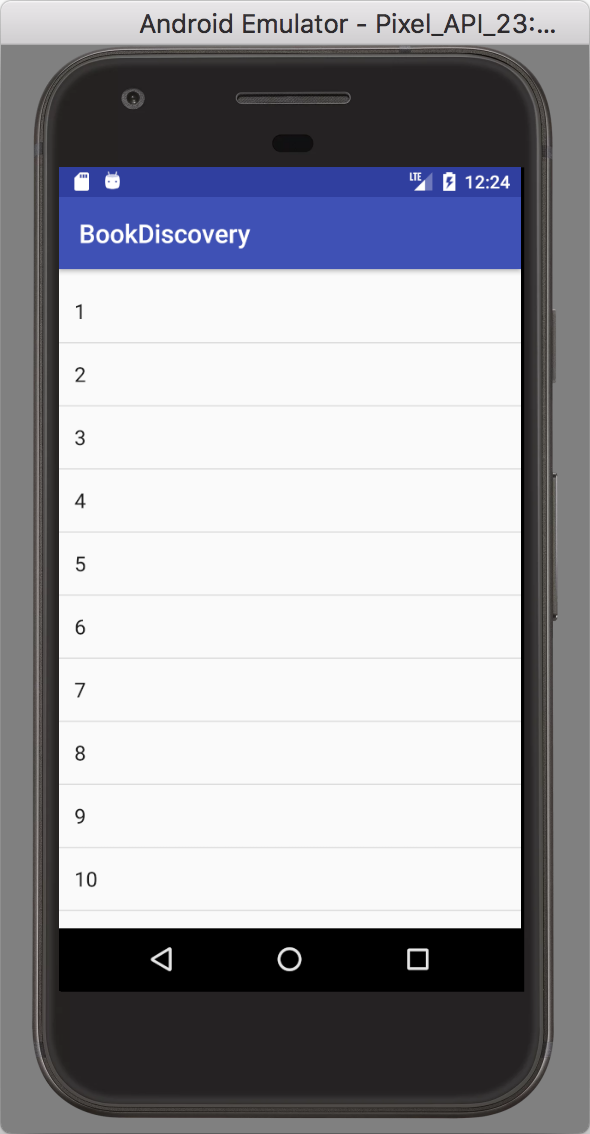
以下のように画面遷移できましたか?
またエミュレータ左下の三角ボタンをクリックすると前の画面に戻ります。
Intent
Android開発における4大要素の一つとして紹介されているIntentが出てきました。
Intentは別Activityの呼び出し(画面遷移)や別のアプリを起動する時などに利用する要素になります、画面遷移時の利用方法としては
- Intentクラスを宣言、インスタンス化
- startActivityメソッドの引数に”1.”で宣言したIntentをセット
この2つの手順でActivity間の画面遷移が実装できてしまいます。
今回画面遷移時に生成したIntentですが、
一つ目の引数にはContextと呼ばれるクラスをセット(Contextは少々ややこしいクラスなので今後のページで詳しく解説します)Contextは現在開いているActivityが該当するので自身を表す”this”と言う属性を記述してセットする。
2つ目の引数に遷移したいActivityのクラス情報をセットする。
最初のうちは画面遷移を行う場合、上記のルールで画面遷移のコードを実装するよう癖をつけておきましょう。
検索結果画面レイアウト作成
検索画面同様にLayoutEditorとConstraintsLayoutを使って検索結果画面のレイアウト構成を作成していきます。
ResultListActivityの新規作成時、同時に作成されたactivity_result_list.xmlを修正します。
app -> res -> layout -> activity_result_list.xml
検索結果画面は検索した結果を取得し、その一覧を表示します、一覧表示を行うためのコンポーネントとしてListViewを利用します。
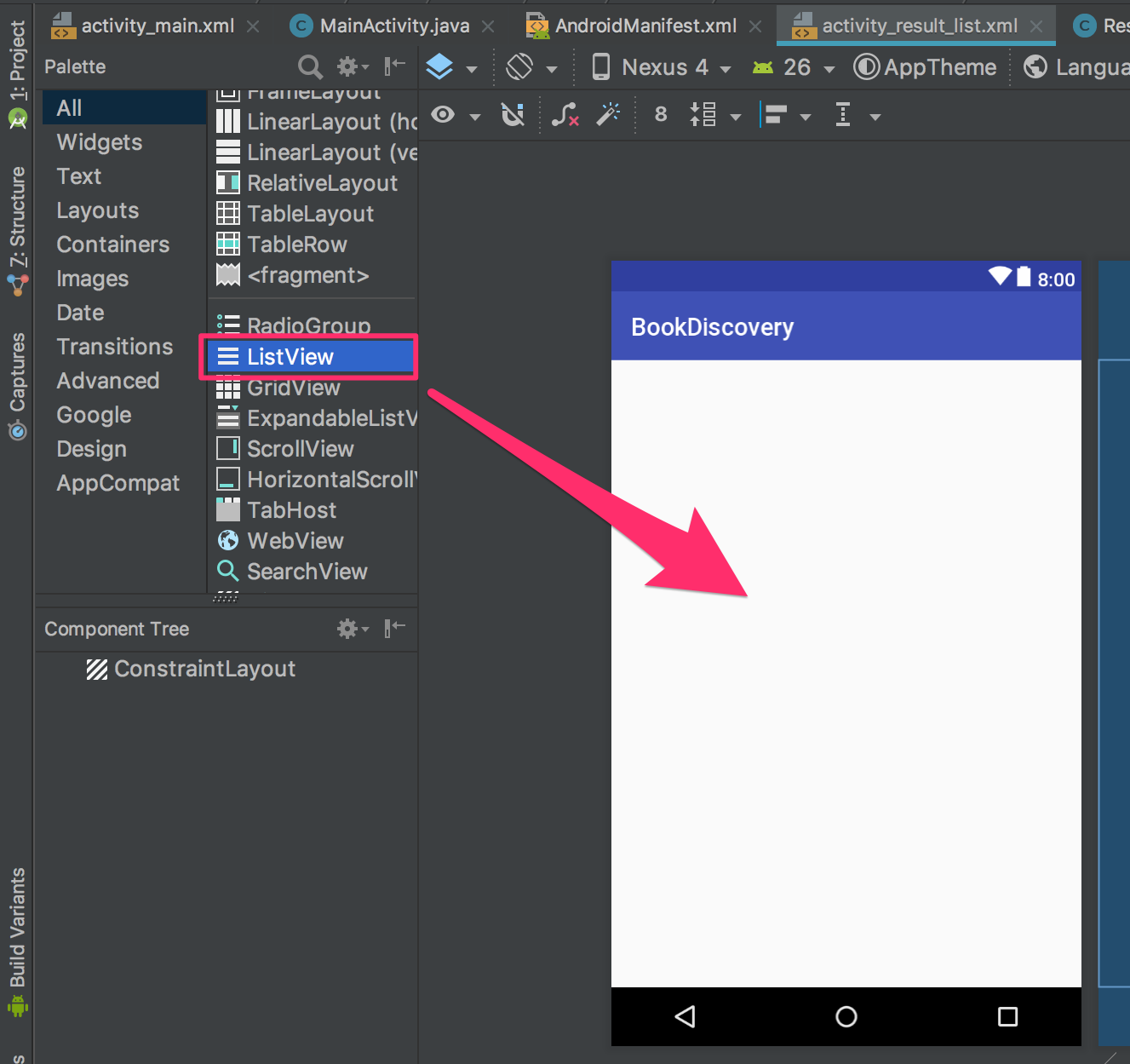
デザインビューにListViewを乗せるには検索画面の時の”Button”や”EditText”と同じように”コンポーネントをクリックしたままデザインビューまでマウスカーソルをマウスカーソルを移動させ、離す”と言う手順です。
PaletteからListViewを探しデザインビューにビューに乗せます。
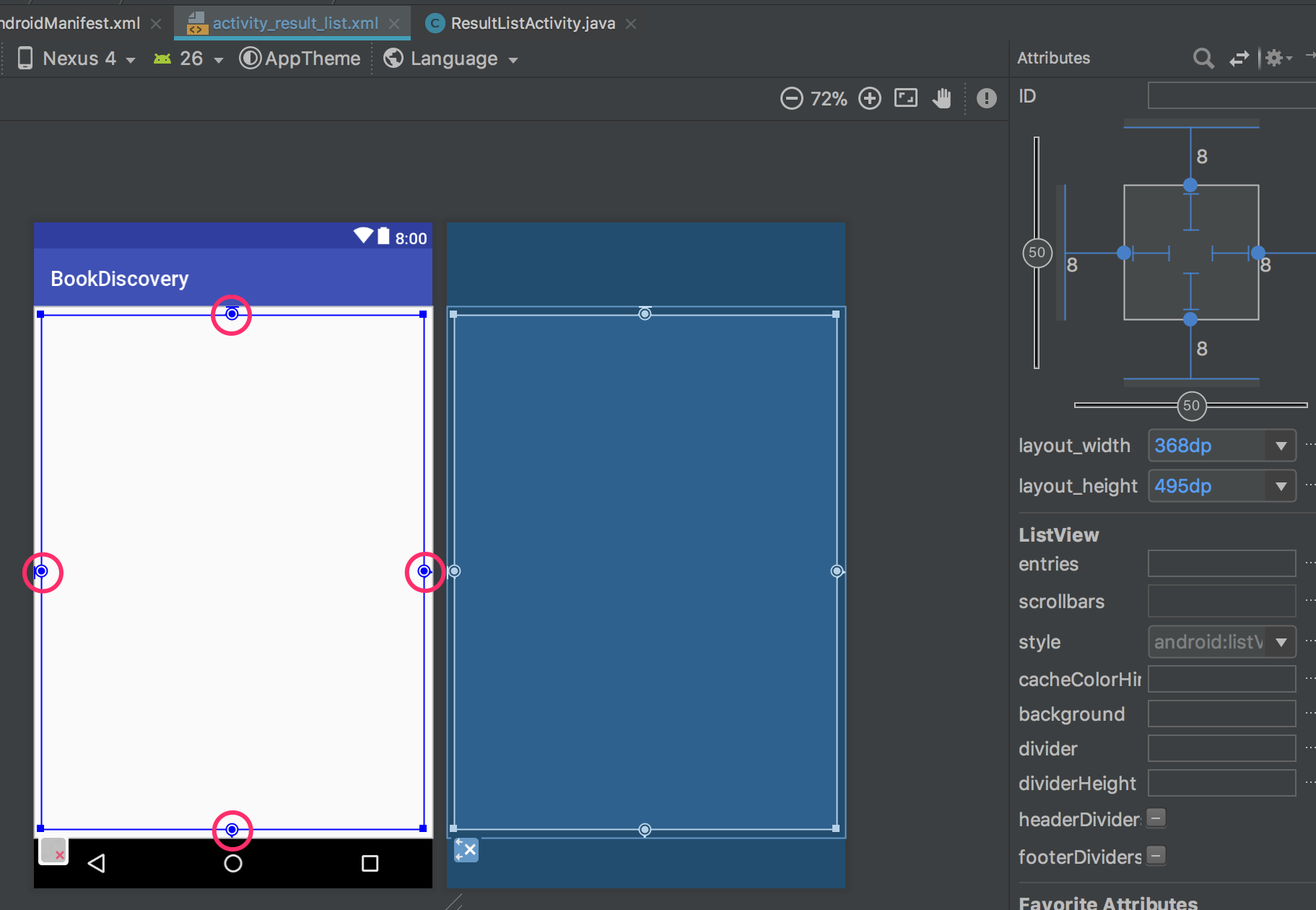
画面の上下左右と制約を設定します。
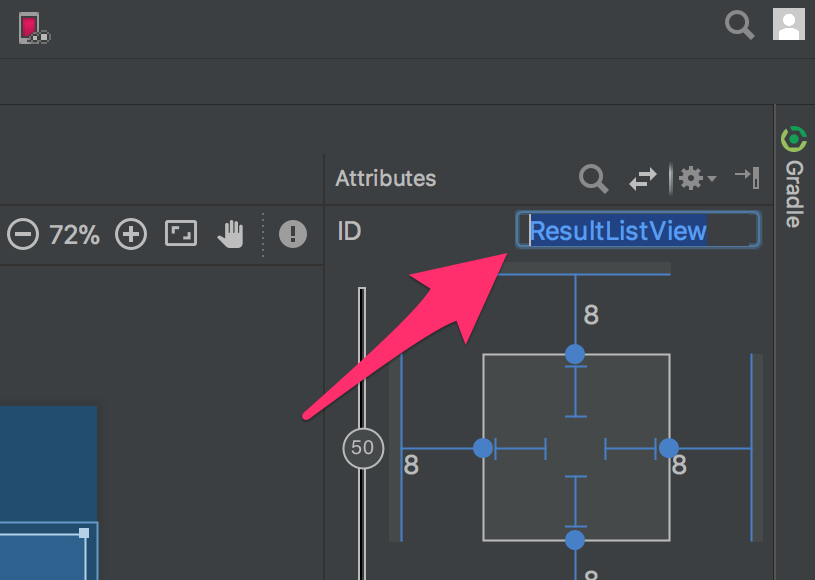
ListViewに表示するデータの設定はjavaファイルで実装しますのでjavaファイルと関連付けをするためにAttributesからID項目を設定します。
| 項目 | 設定値 |
|---|---|
| ID | ResultList |
一覧表示機能
検索結果画面の一覧表示機能を実装していきます、まずはListViewの使い方を理解するために理解するために10行のリスト表示を行い、各行に行数番号の文字を表示してみます。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28public class ResultListActivity extends AppCompatActivity {
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// xmlファイルのコンポーネントと関連付ける要素
ListView resultListView;
// 検証用コレクションデータ
List<String> listData = Arrays.asList("1", "2", "3", "4", "5", "6", "7", "8", "9", "10");
// ListViewの表示内容を管理するクラス
ArrayAdapter<String> adapter
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result_list);
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// xmlファイルのコンポーネントと関連付け
resultListView = findViewById(R.id.ResultListView);
// ListViewに表示する情報をまとめるAdapterをインスタンス化
adapter = new ArrayAdapter<>(ResultListActivity.this
, android.R.layout.simple_list_item_1
, listData);
// ListViewに表示情報をまとめたAdapterをセット
resultListView.setAdapter(adapter);
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
}
}
合わせてListViewの行をクリックされた時のイベントをセットしていきます。
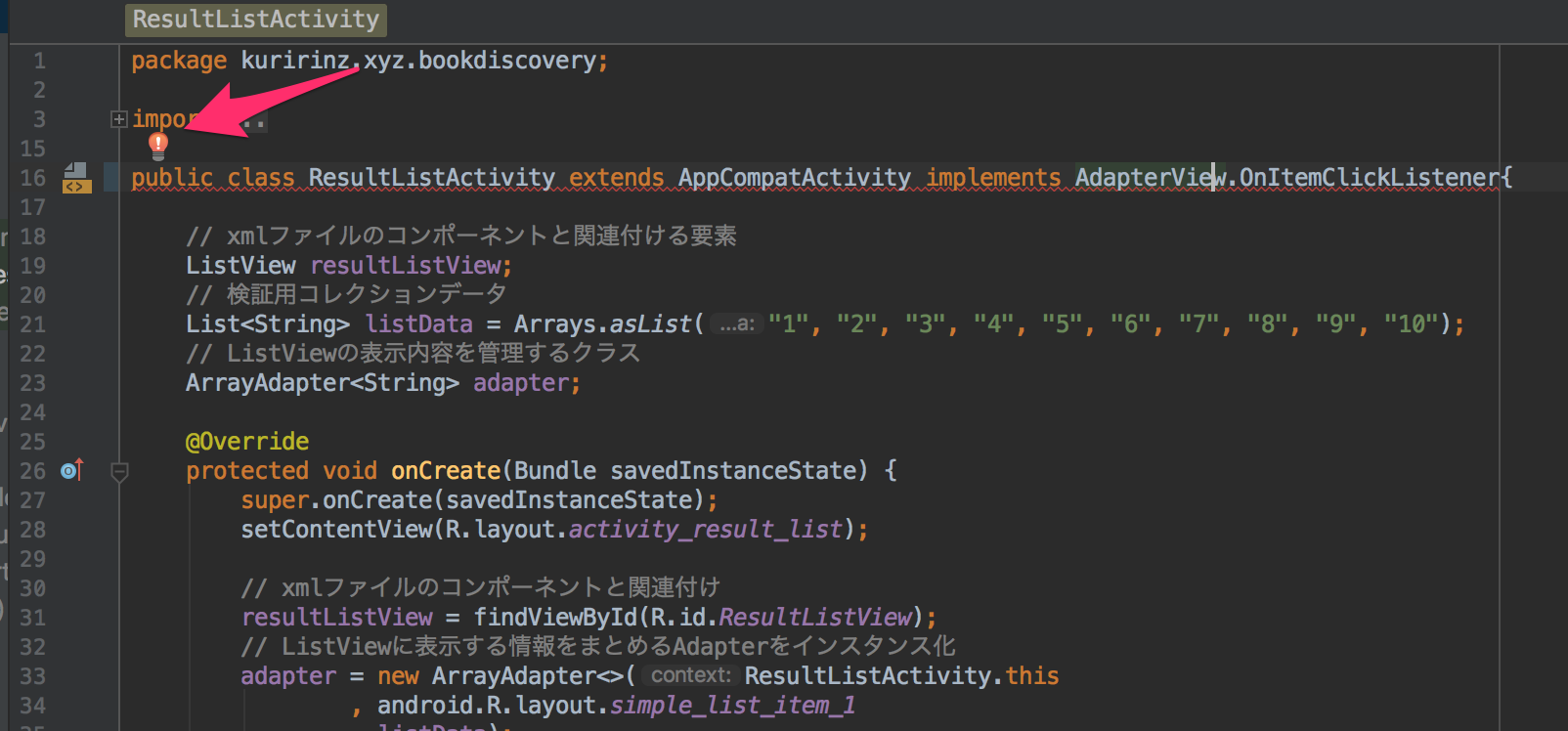
行毎のクリックイベントはMainActivity.javaのボタンクリックとは別の実装方法を試していきます、クラス名の後ろにimplements AdapterView.OnItemClickListenerと入力1
2
3
4
5//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓修正↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
public class ResultListActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑修正↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
...
}
するとエラーの様な赤い下線が表示されます。
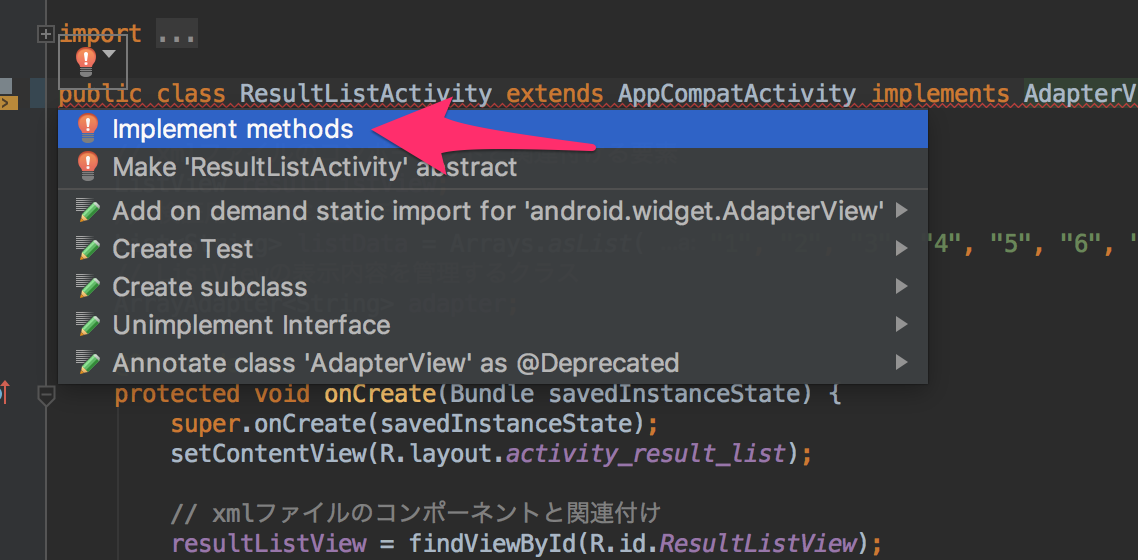
クラス名 “ResultListActivity”をクリックし少し経過すると、赤い電球のようなアイコンが表示されるのでクリックします。
implement methodsをクリックします。
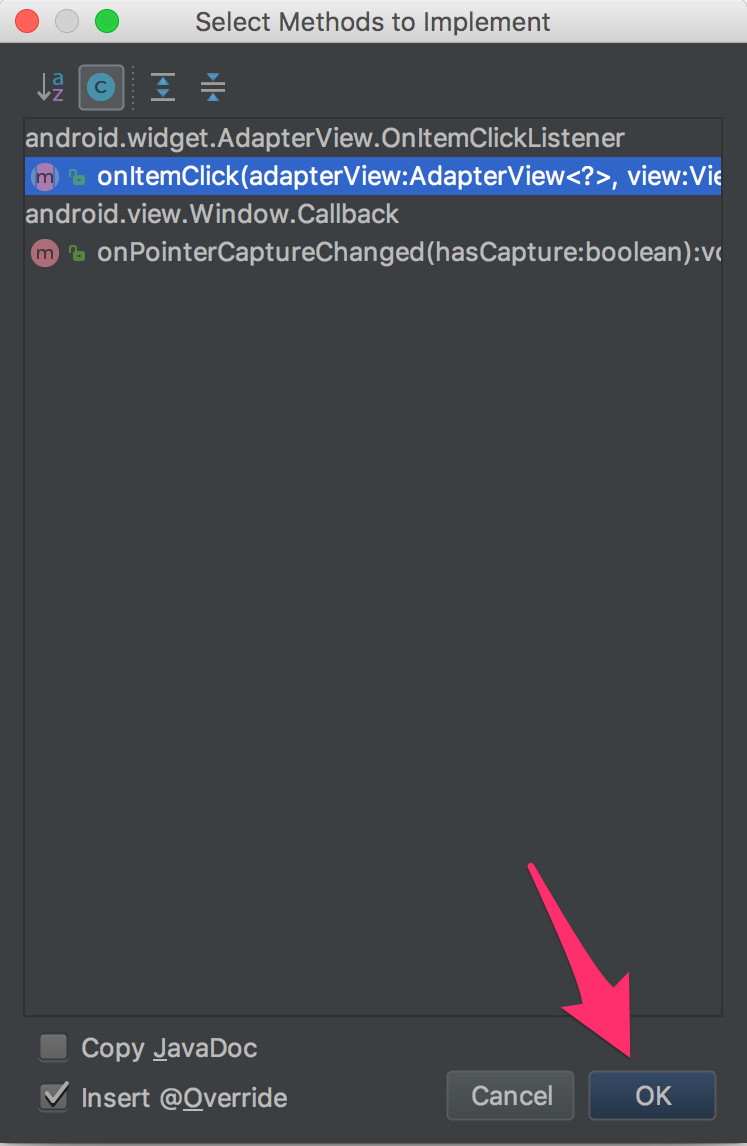
onItemClick...が選択されている(青くなっている)状態でOKをクリックします。
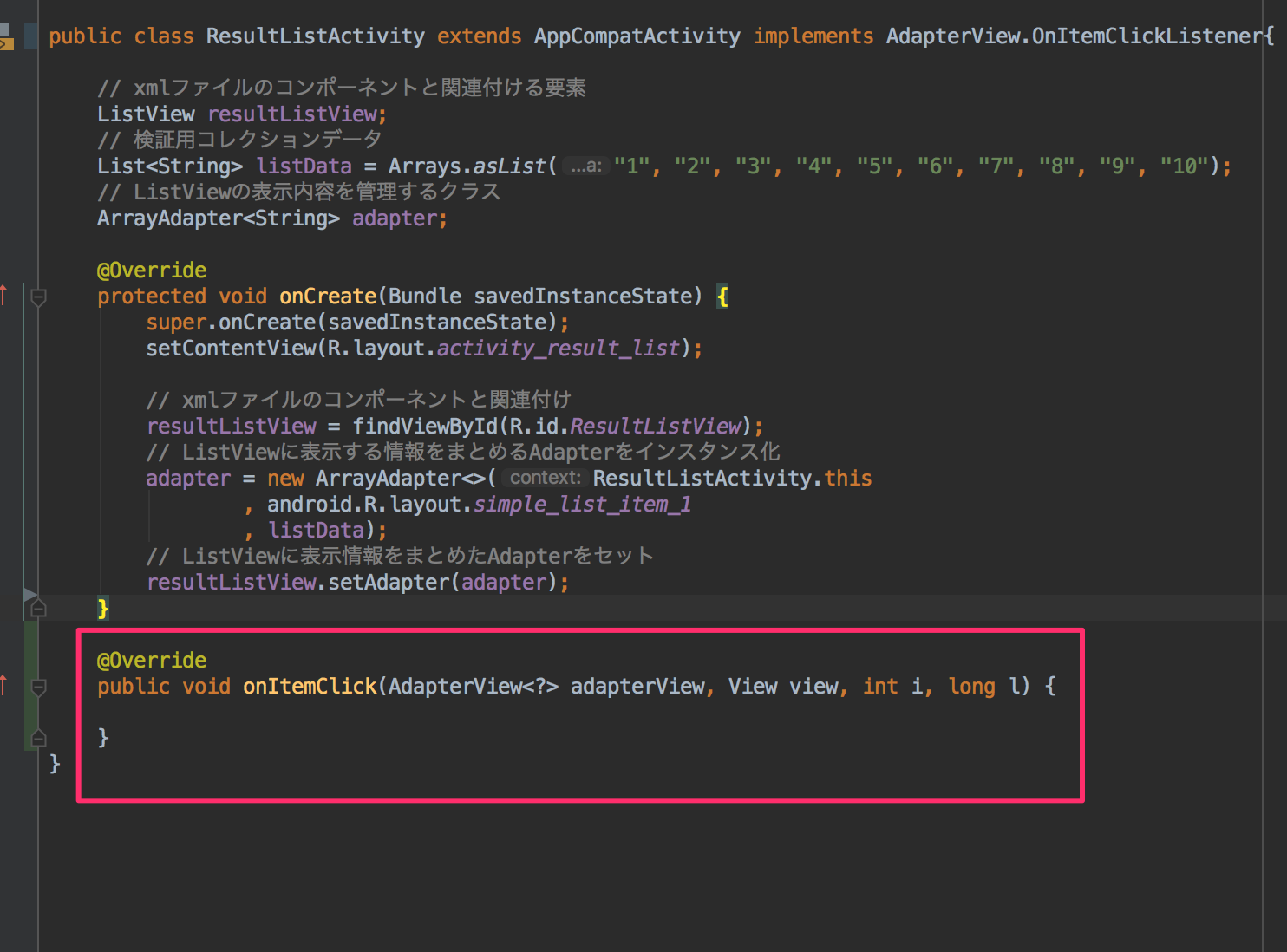
onItemClick()メソッドが自動的に追加されます。
あとは行をクリックした時の命令を実装します。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result_list);
// xmlファイルのコンポーネントと関連付け
resultListView = findViewById(R.id.ResultListView);
// ListViewに表示する情報をまとめるAdapterをインスタンス化
adapter = new ArrayAdapter<>(ResultListActivity.this
, android.R.layout.simple_list_item_1
, listData);
// ListViewに表示情報をまとめたAdapterをセット
resultListView.setAdapter(adapter);
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// ListViewに行をクリックした時のイベントを登録
resultListView.setOnItemClickListener(ResultListActivity.this);
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
}
// ListViewの各行をクリックした時の命令を実装
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// クリックした行番号をToastで表示する
Toast.makeText(ResultListActivity.this
, i + "行目をクリックしました"
, Toast.LENGTH_SHORT).show();
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
}
コードの実装が終わったらエミュレータで動作確認してみましょう。
今回のリストでは各行にテキストを1つ表示するリストとして実装しました。
Android SDKに用意されているリストと行のレイアウトを使用して表示させています。
更に各行をクリックすると”*行目をクリックしました”とToastが表示されます。
多くの現場ではこのような使い方はすくなくAdapterクラスと行のレイアウトをカスタマイズして利用することがほとんどです。
次の工程ではAdapterクラスのカスタマイズと行に表示するレイアウトをカスタマイズしていきます。
コレクション、配列
Androidアプリの開発に用いられるjava言語では複数のデータを一つのまとまりとして利用することができます。
データの持ち方としては2つ方法がありそれぞれコレクション、配列という概念があります、
どちらの形式においても一つのまとまりのデータは同じ形である必要があり、型の違うデータを複数記憶することはできません
主な違いとして
- 配列は宣言時に要素の上限を決める必要がある。
- コレクションは上限設定はなく動的に要素の数を増減できる。
その他の差異の確認のため、例として3つの手順をそれぞれの概念を使って実装してみます。
- 整数型のコレクション/配列を空で宣言
- 2つのデータを追加/代入
- 1つ目のデータを参照してログを表示
1 | // 空のコレクションを宣言 |
1 | // 空の配列を宣言 |
配列で値を代入する時や参照する時に変数名の後の”[]”は要素の場所を表すための順番(添字)を指定する箇所です、プログラムの配列で気をつけるポイントとして、1番目のデータを参照するためには ‘0’ と記述する必要があることです。
よって2番目のデータを参照するためには”[]”の添え字に ‘1’ と記述する必要があります。
3番目以降も同様に一つ小さい値を記述する必要があります。
データの数は動的な場合が多くほどんどの状況下でコレクションを使用して一覧表示などを作っています。
カスタム一覧表示機能
一覧表示のサンプルプログラムができたところで、最終的にはインターネット上の蔵書情報を取得し画面に表示します。
その前にリストの表示内容をカスタマイズ方法を覚えていきましょう。
ListViewの表示をカスタマイズするためには行のレイアウトファイルを作成し、”Adapter”クラスを継承して新しいAdapterを作成していきます。
下図の様に各行が縦2行のデータになり、1行目は大きい文字、2行目は小さめの文字で表示する様なリストを作ります。
継承に関しては実装時に解説します。
ListViewの行レイアウト作成
表示をカスタムしたListViewを作るには行毎のレイアウトを作成する必要があります。
先ほど1〜10の数字が表示されていたところ縦に2つ並ぶテキストに作り変えて表示していきます。
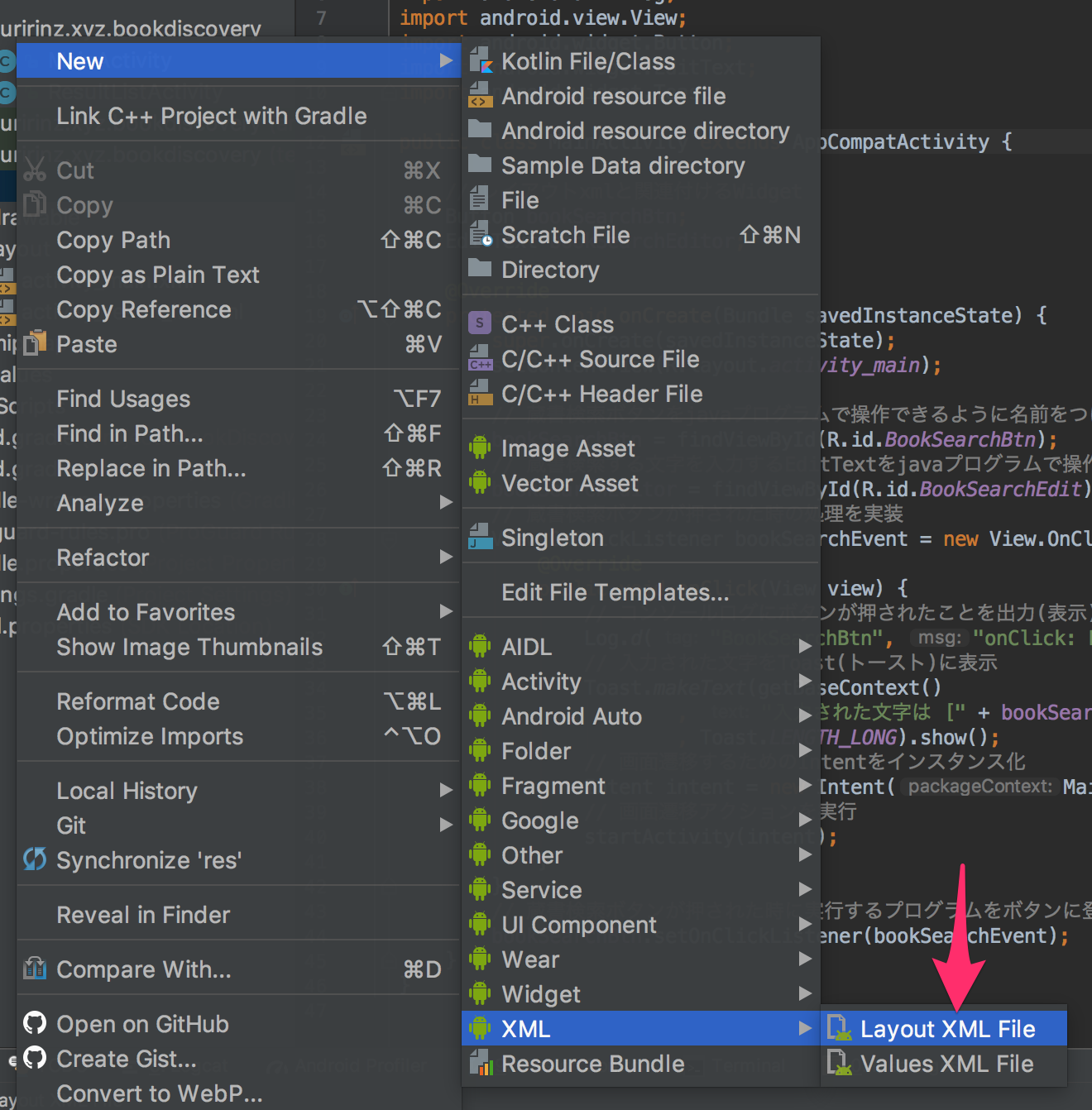
新規レイアウトファイルを作成するため、以下の通り”Layout XML File”をクリックします。
プロジェクトウィンドウ右クリック > New > XML > Layout XML File

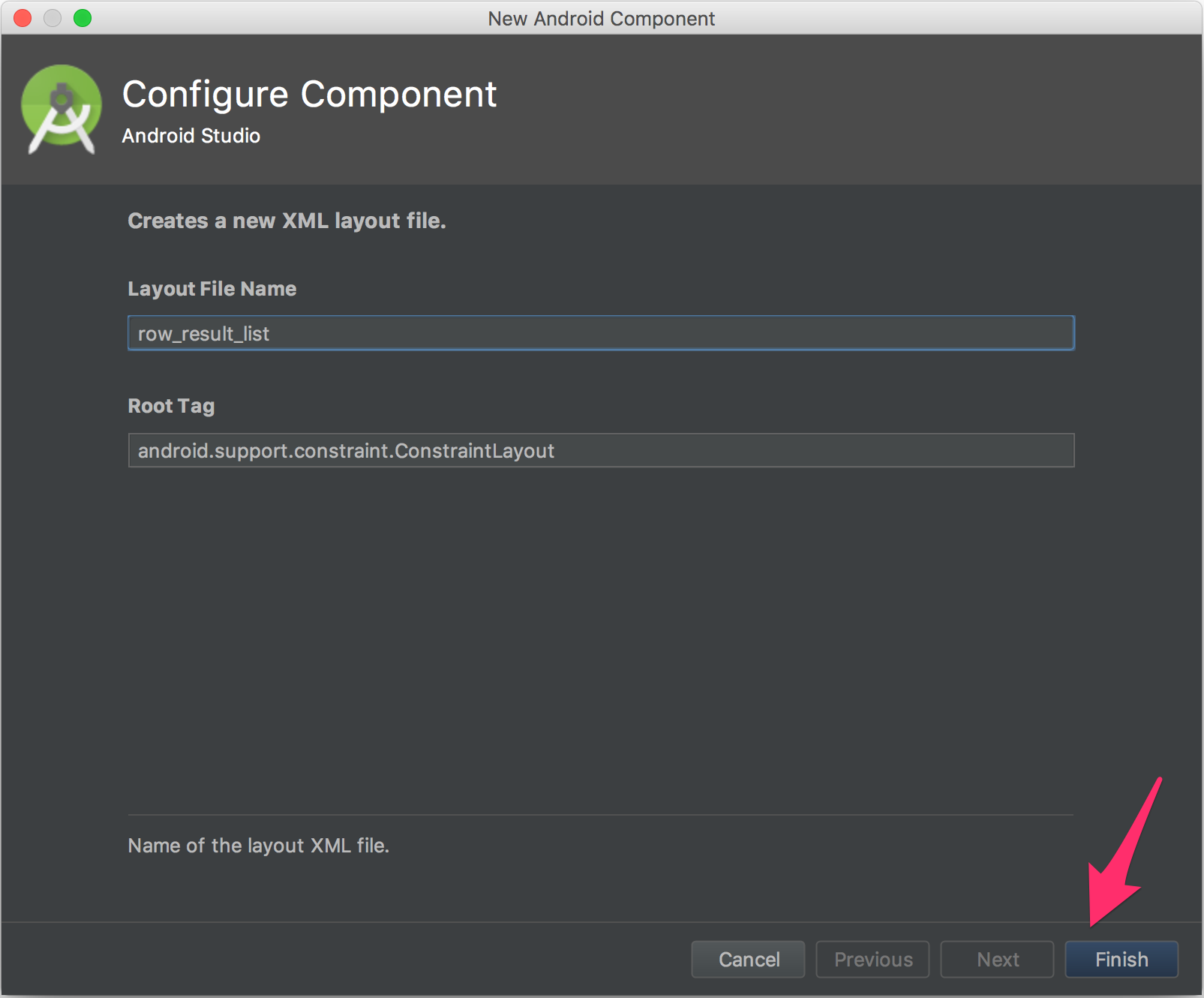
レイアウトファイル名、一番上位の要素を設定してFinishボタンをクリックします。
| 項目 | 設定値 |
|---|---|
| Layout File Name | row_result_list |
| Root Tag | android.support.constraint.ConstraintLayout |
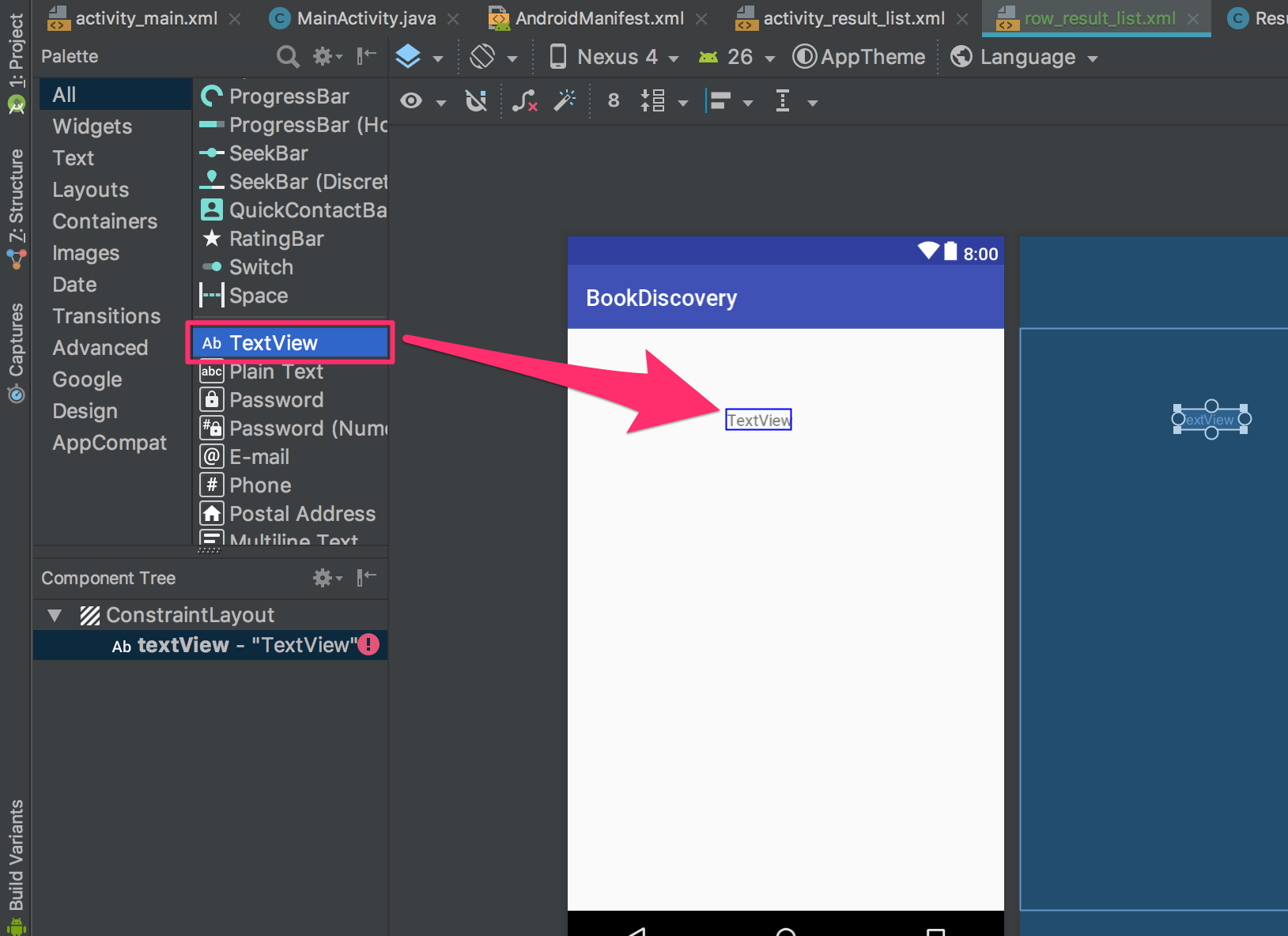
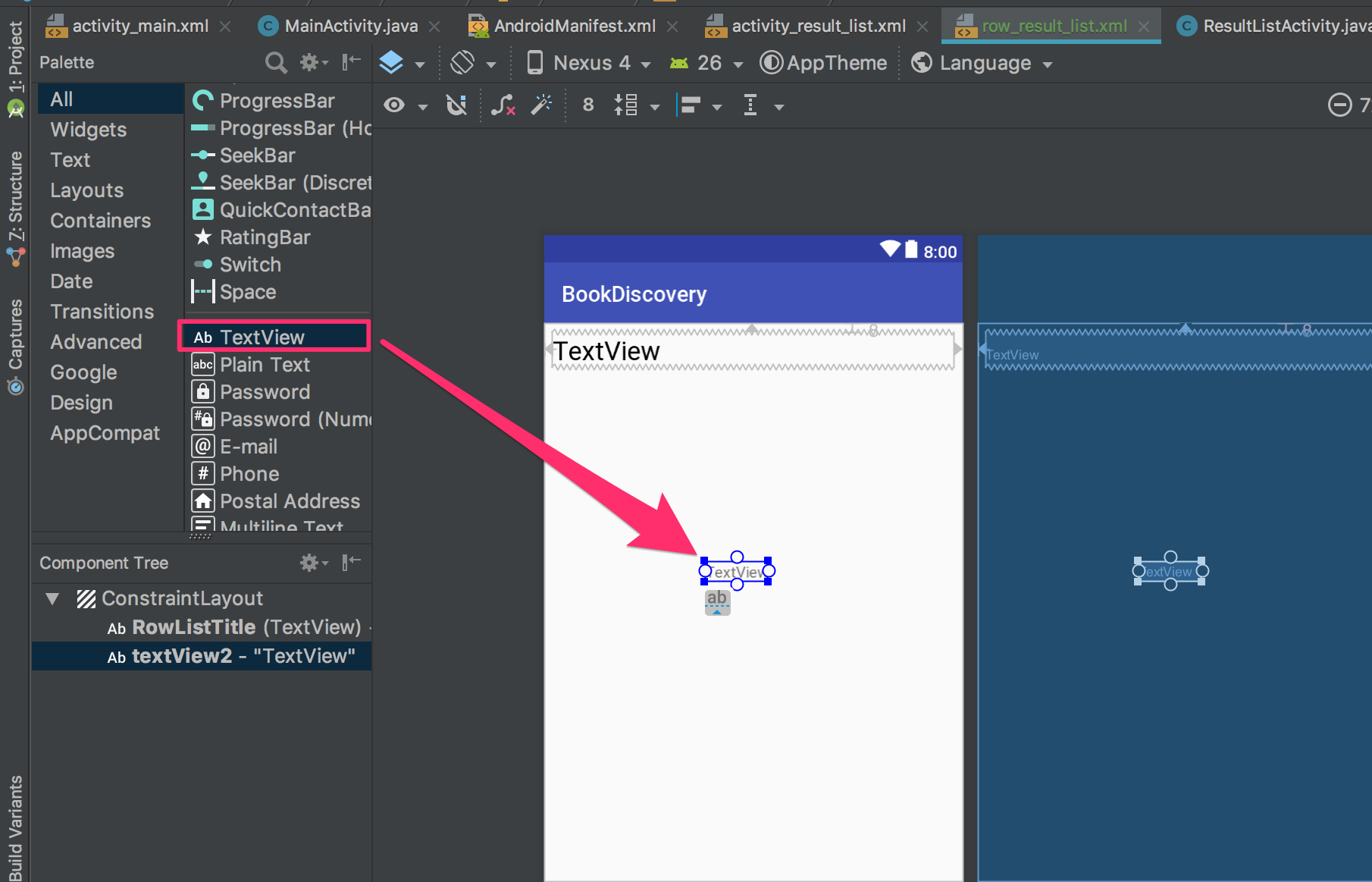
レイアウト作成されたら、row_result_list.xmlファイルを開き、 “TextView”をデザインビューに配置します。
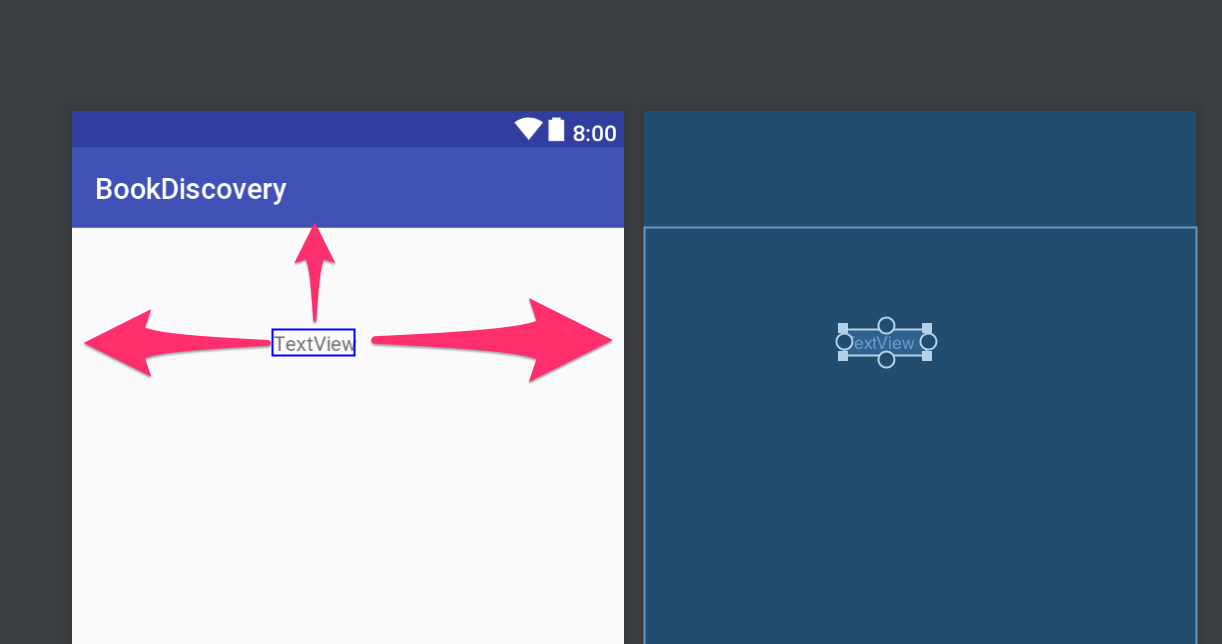
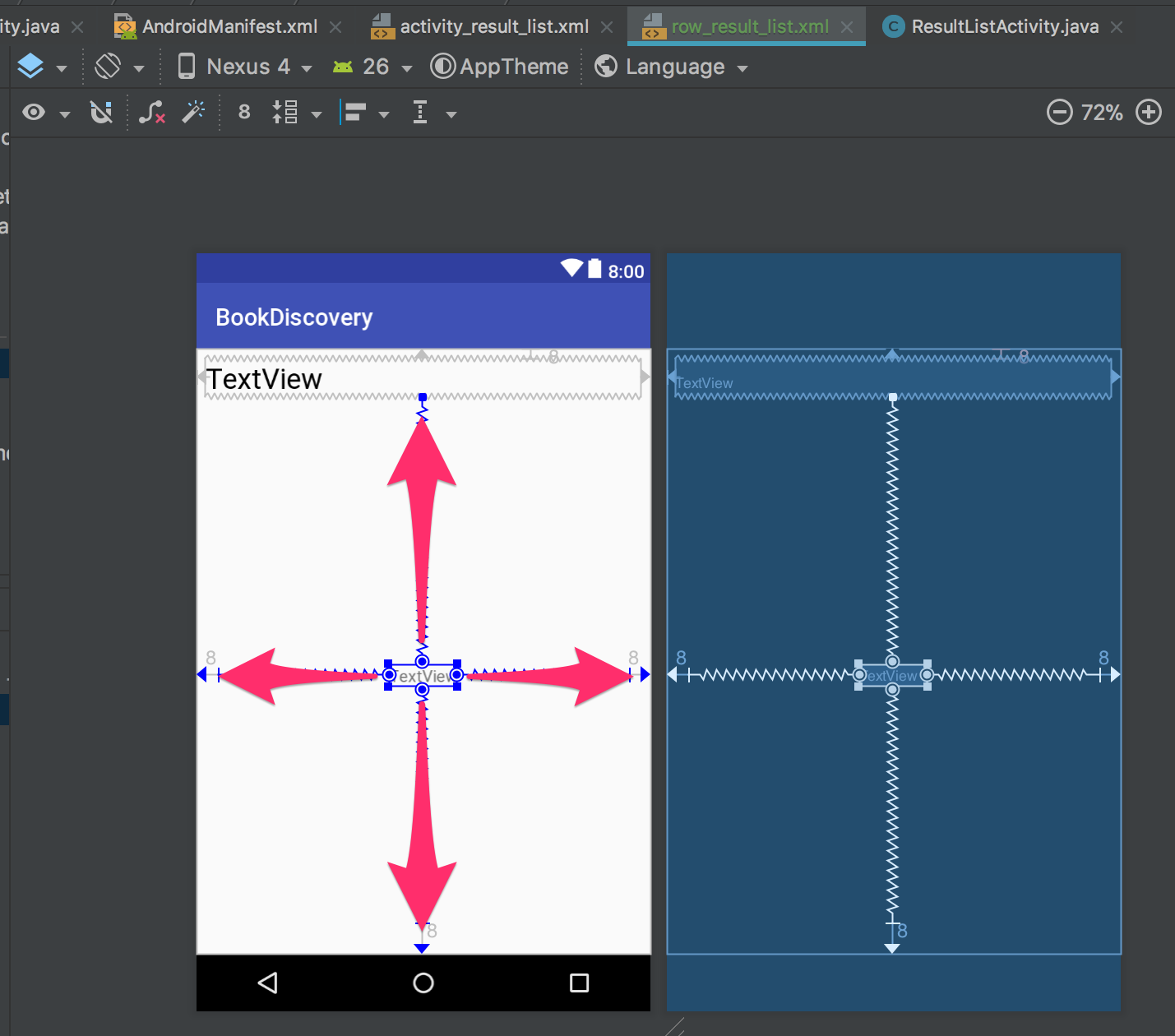
“TextView”の上、左右を画面の端と制約を設定します。
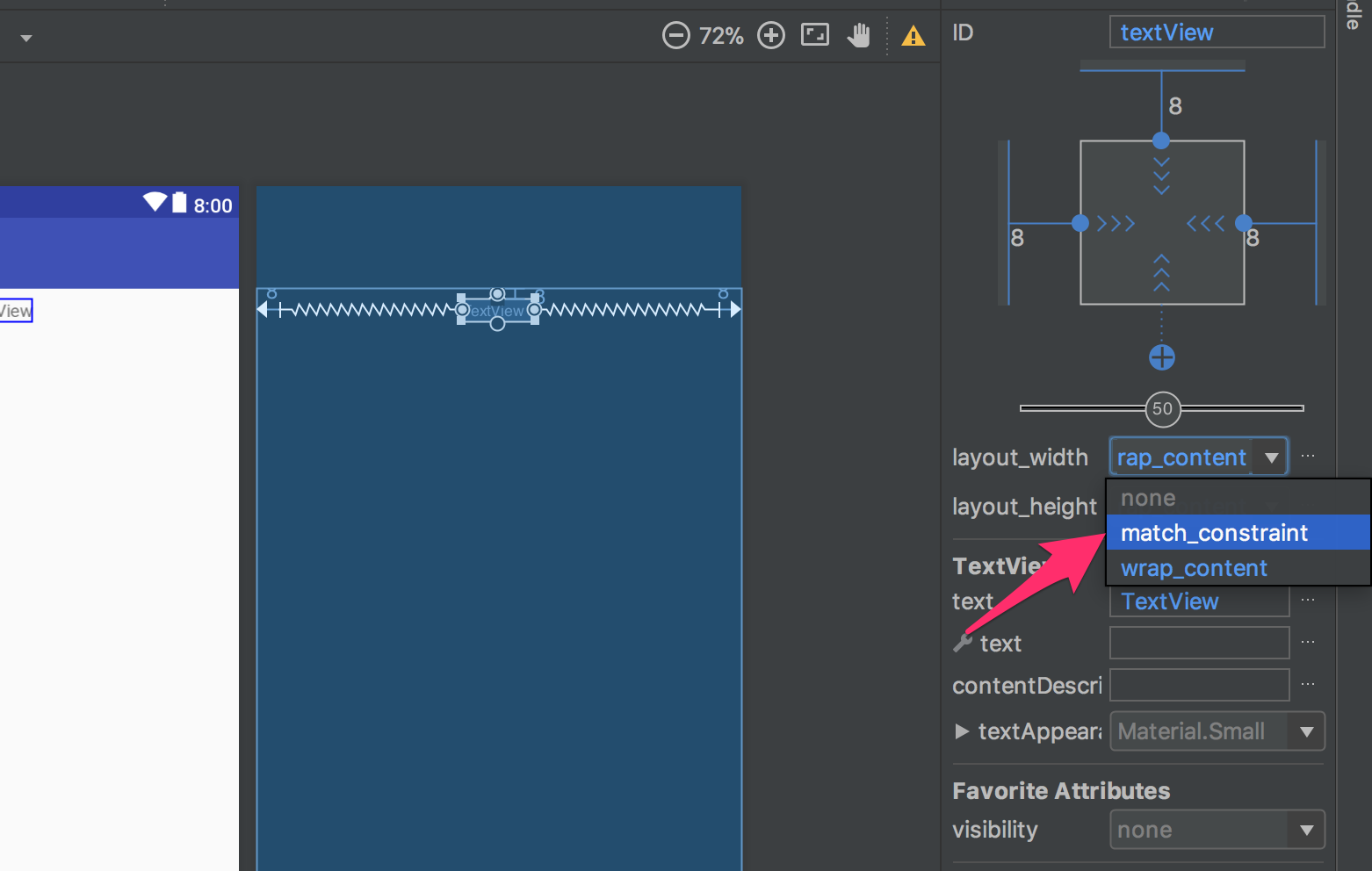
“TextView”の要素範囲を最大に広げるため、layout_width属性をmatch_constraintに変更します。
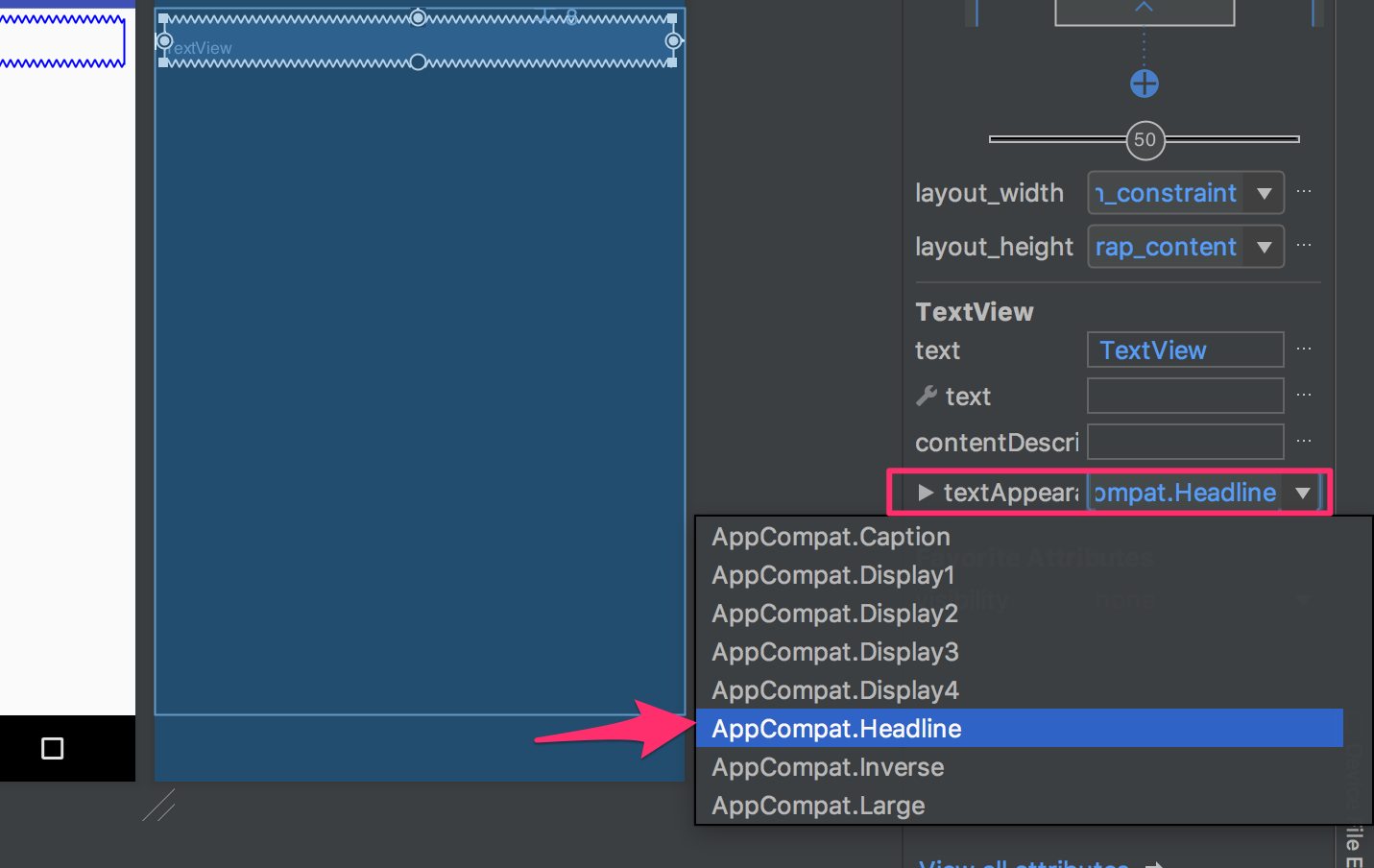
“TextView”の表示文字サイズを大きくするためtextAppearance属性をAppCompat.Headlineに変更します。
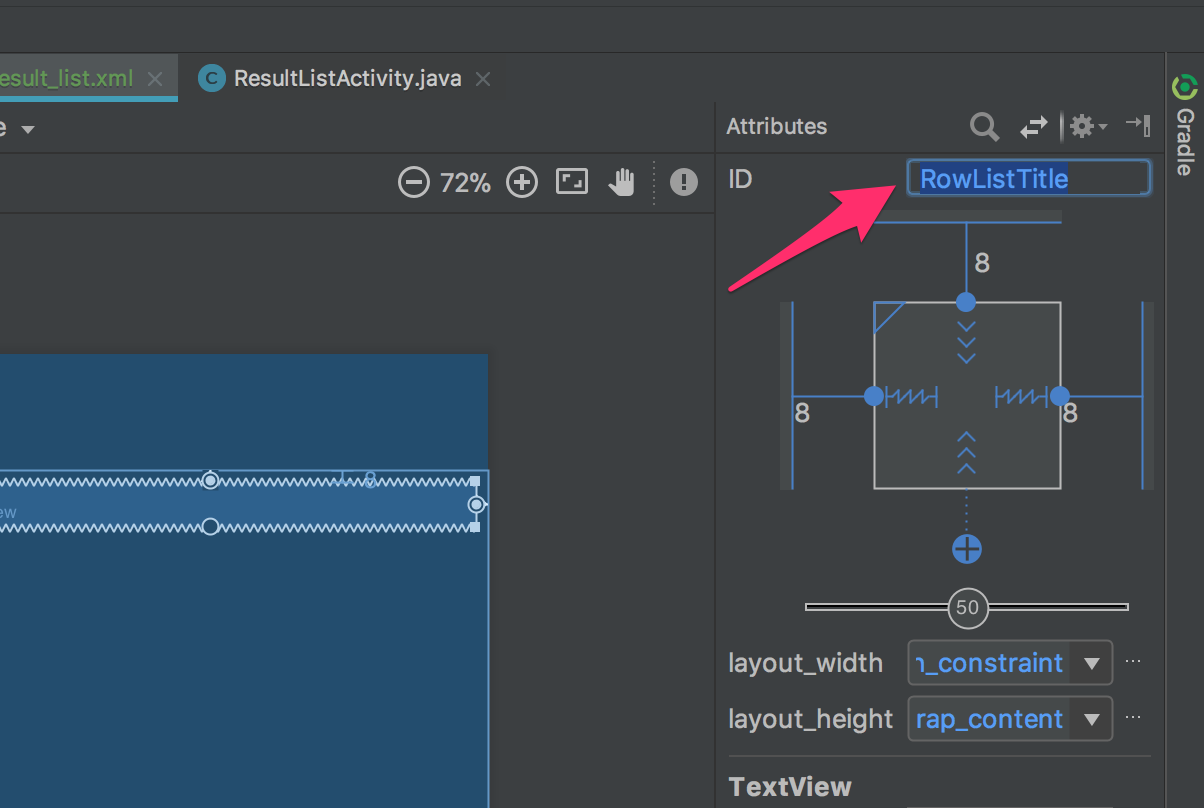
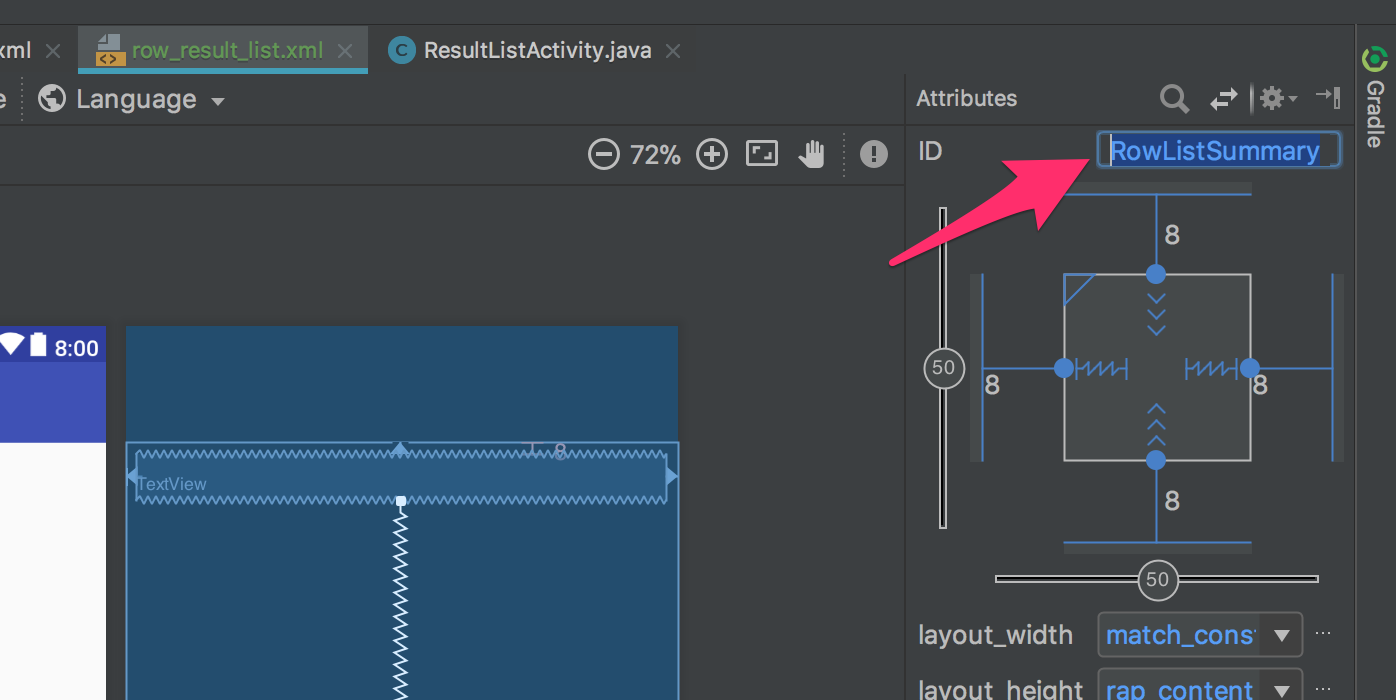
ID属性をRowListTitleに変更します。
タイトルではない文言を表示するため”TextView”をもう一つデザインビューに配置します。
2つ目の “TextView”は上辺をRowListTitleの下辺に制約をつけ、左右・下を画面の端と制約を設定します。
2つ目の “TextView”のID属性をRowListSummaryに変更したら行のデザインは完成です。
継承
これから作成するカスタムAdapterクラスを作成するためには”BaseAdapter”クラスを継承したクラスを作成します。
そのために、継承とは何かを解説します。
継承とは継承元となるクラスのメソッドや変数などの機能を受け継いだクラスを指します。
継承元になるクラスを親クラス(スーパークラス)と呼び、継承先となるクラスを子クラスと呼びます。
継承を行うメリットは同じプログラムを記述する回数が減るのでコード量が減ること、また元の処理を拡張することができることです。
継承クラスの作り方は以下のような記述を行うだけで継承が成立します。1
class 子クラス名 extends 親クラス名 { ... }
当記事の中でも実は継承クラスを作っており、MainActivity.java、ResultListActivity.javaなどはActivityクラスを継承したクラスになります。
2つのクラスを見てみると1
public class MainActivity extends AppCompatActivity { ... }
1 | public class ResultListActivity extends AppCompatActivity implements AdapterView.OnItemClickListener { ... } |
と2つのActivityは “AppCompatActivity”クラスを継承しています。
継承を行うとメソッドなどの機能を受け継ぐと説明しました。
たとえばMainActivity.javaの “onCreate”メソッドの宣言をみると以下の様に記述されています。1
2
3
4
5
6
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...一部省略
}
メソッド名の上の行に@Overrideと記述されている、アノテーションと呼ばれるおまじないによって、”AppCompatActivity”が持つ “onCreate”メソッドの命令を一旦無視(オーバーライド(override))して MainActivityの “onCreate”メソッドの命令を実行すると実装しているのです。
続いての行の命令super.onCreate(savedInstanceState);では改めて親クラスである “AppCompatActivity”の “onCreate”メソッドを実行しています。
更に次の行からが継承のメリットになります。
当たり前に感じるかもしれませんが、MainActivityではボタンクリックイベントや画面遷移の実装を行なっています。
それに対してResultListActivityではListViewの一覧表示処理を実装しています。
同じonCreateメソッドに対して別の命令を実行することができています、 “AppCompatActivity”を継承することで画面表示を行う “onCreate”メソッドが呼び出され実際に使用しているMainActivityやResultListActivityの “onCreate”メソッドから実行され現在の様に画面にレイアウトが表示されています。
カスタムAdapterクラスの作成
まずは新しいクラスを作成します、新規クラス作成時に親クラスを設定することができます。
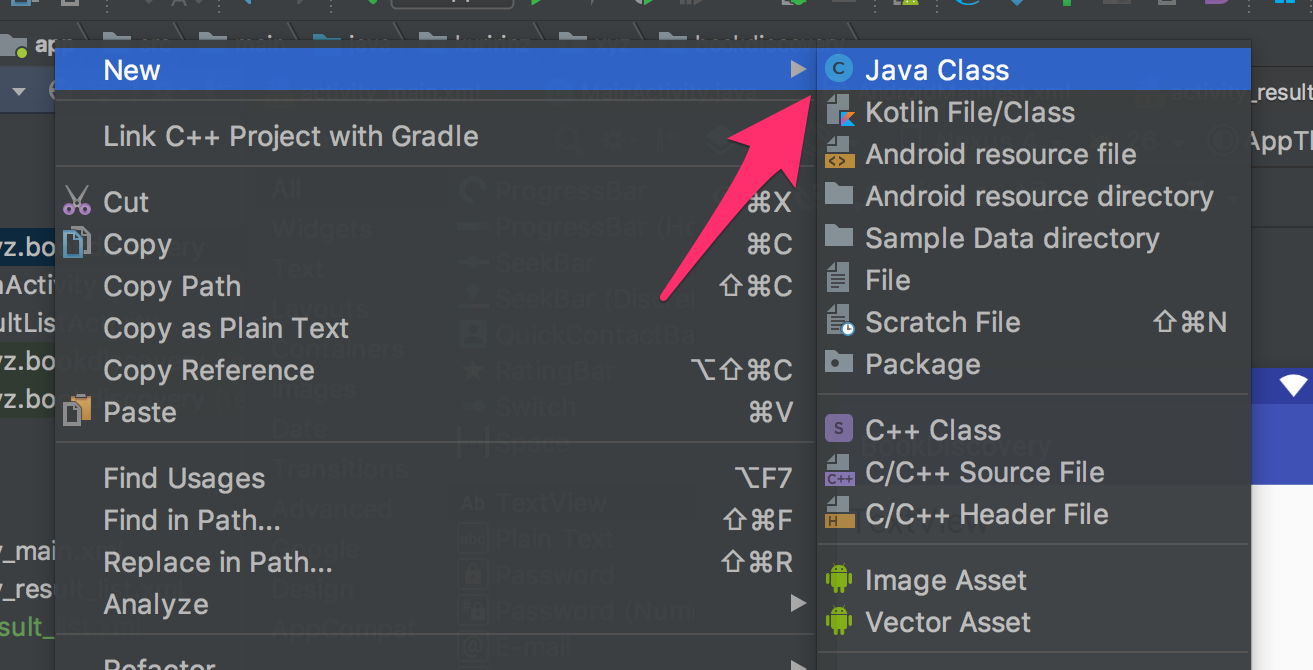
新規Javaクラスファイルを作成するため、以下の通り”Java Class”をクリックします。
プロジェクトウィンドウ右クリック > New > Java Class

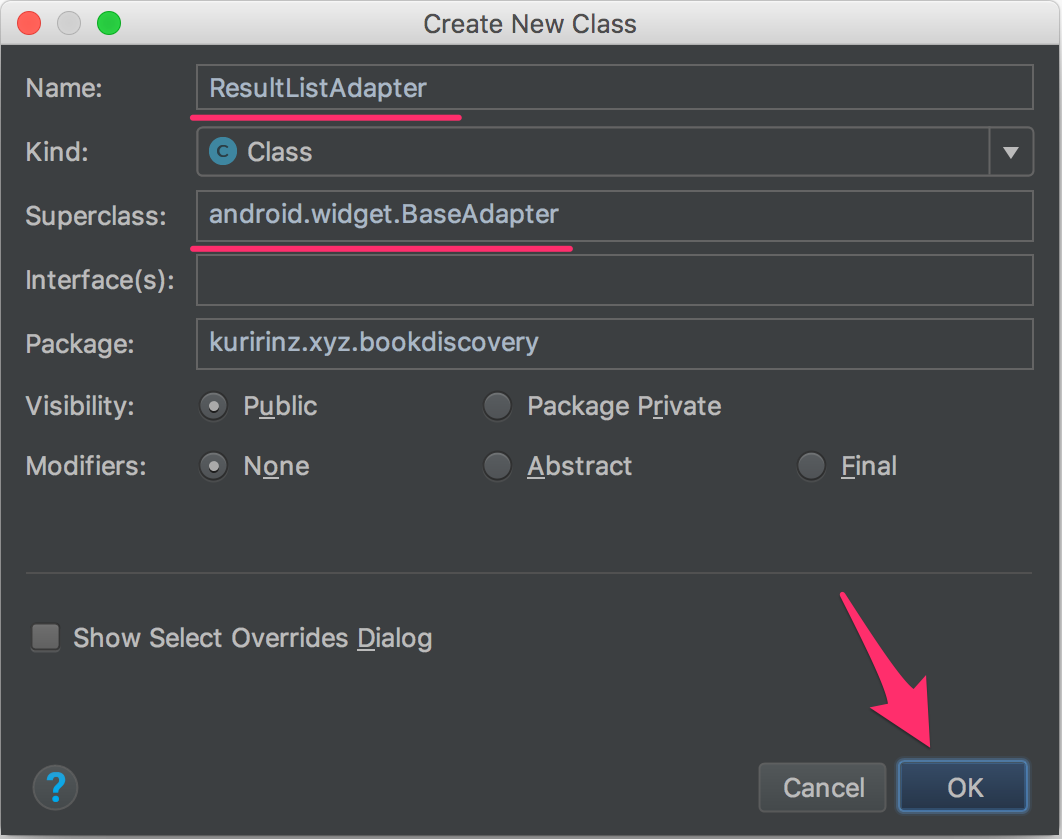
Javaクラス名、親クラスの設定してOKボタンをクリックします。
| 項目 | 設定値 |
|---|---|
| Name | ResultListAdapter |
| Kind | Class |
| Superclass | android.widget.BaseAdapter |
| Interface(s) | - |
| Package | ***.***.bookbookdiscovery |
| Visibility | Public |
| Modifiers | None |
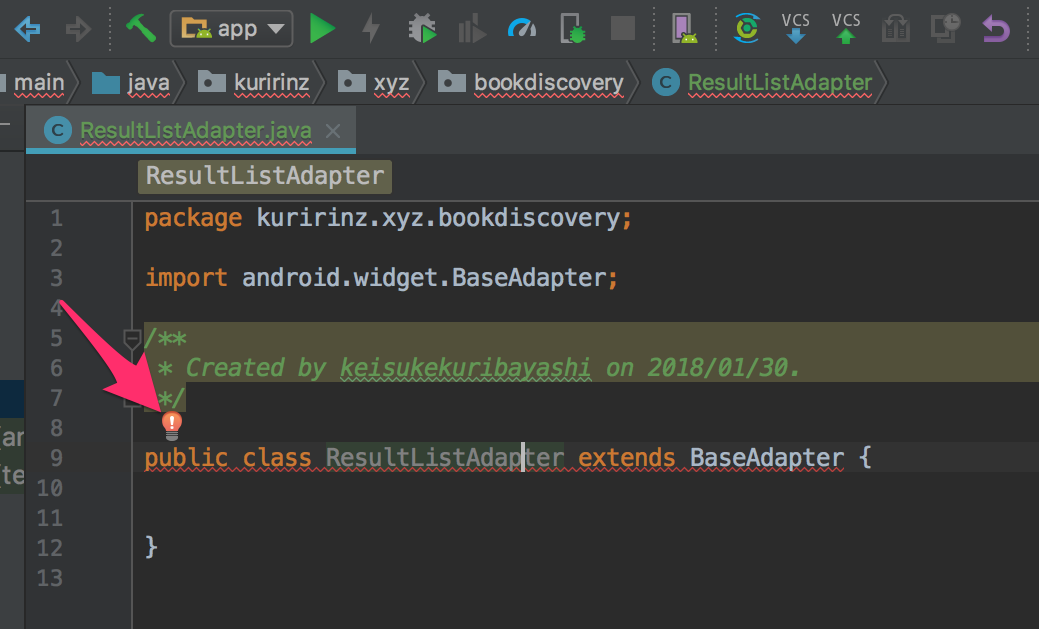
新しいResultListApaterクラスが作成されエディタに表示されますが、BaseAdapterクラスを継承したクラスを作成した場合には必ずオーバーライドしないといけないメソッドがいくつかあるので、まずはそのメソッド群をResultListAdapterに宣言していきます。
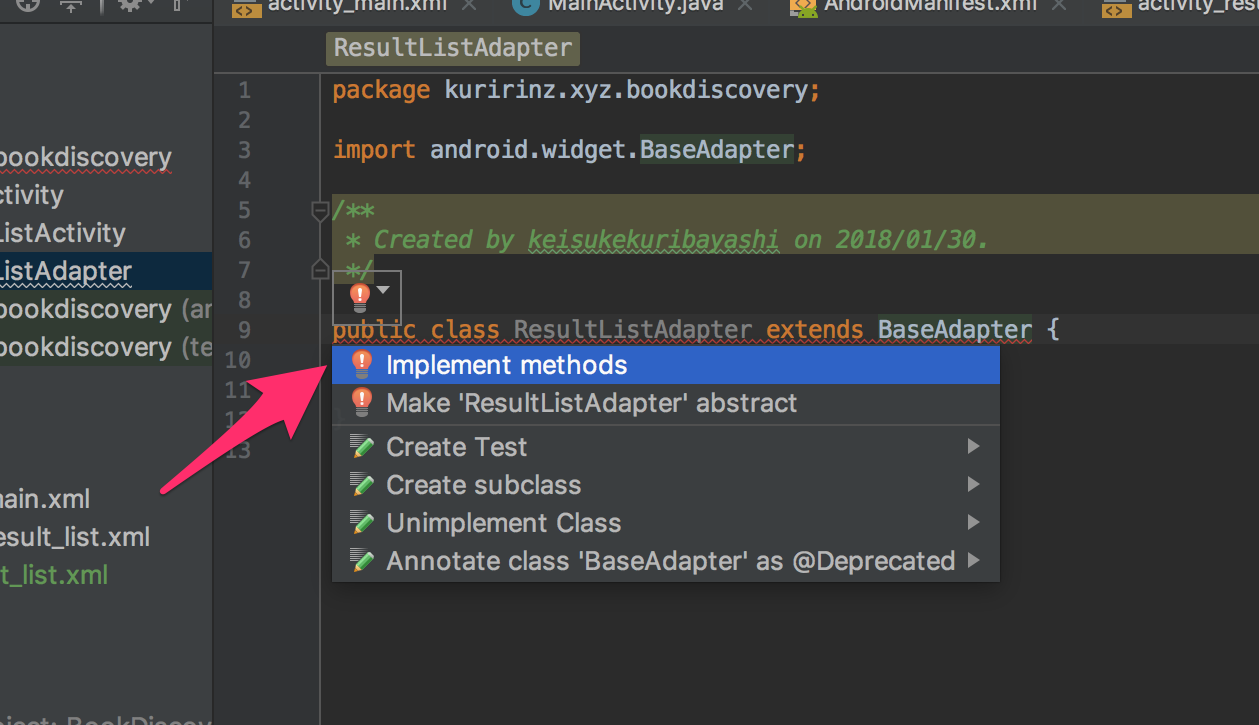
クラス名 “ResultListAdapter”をクリックし少し経過すると、赤い電球のようなアイコンが表示されるのでクリックします。
小さいウィンドウが表示されるので Implement methodsをクリックします。
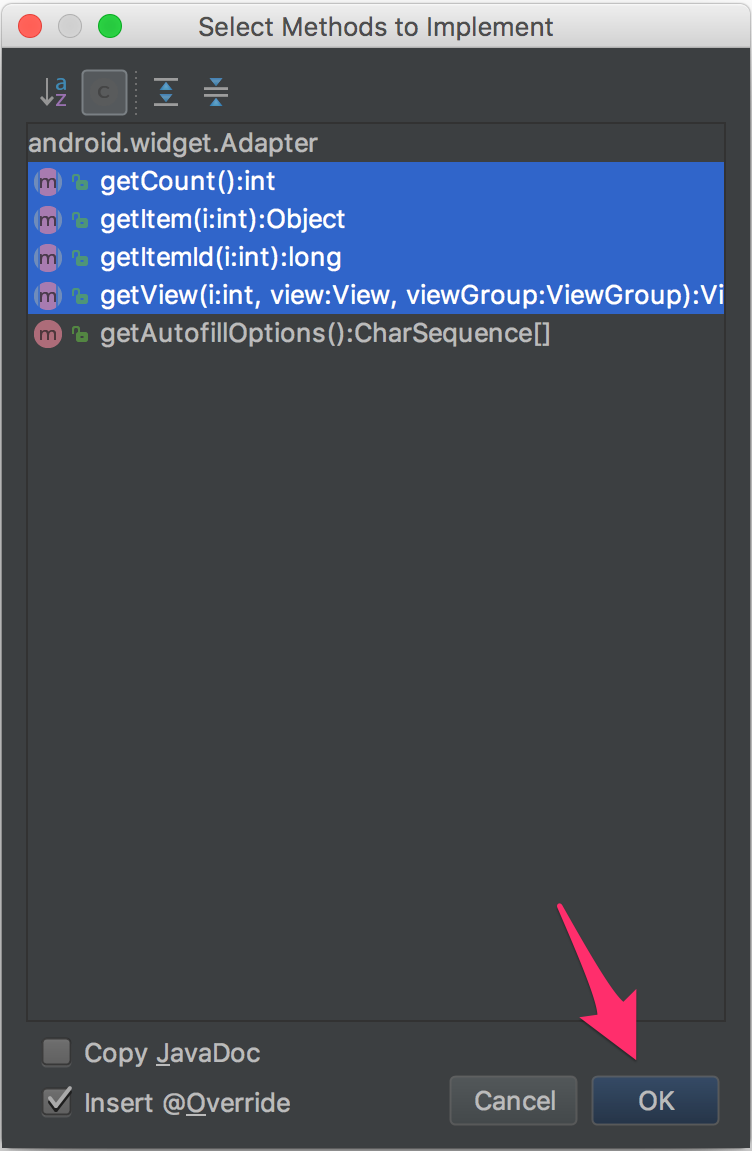
新しいダイアログが表示されるのでそのままOKをクリックします。
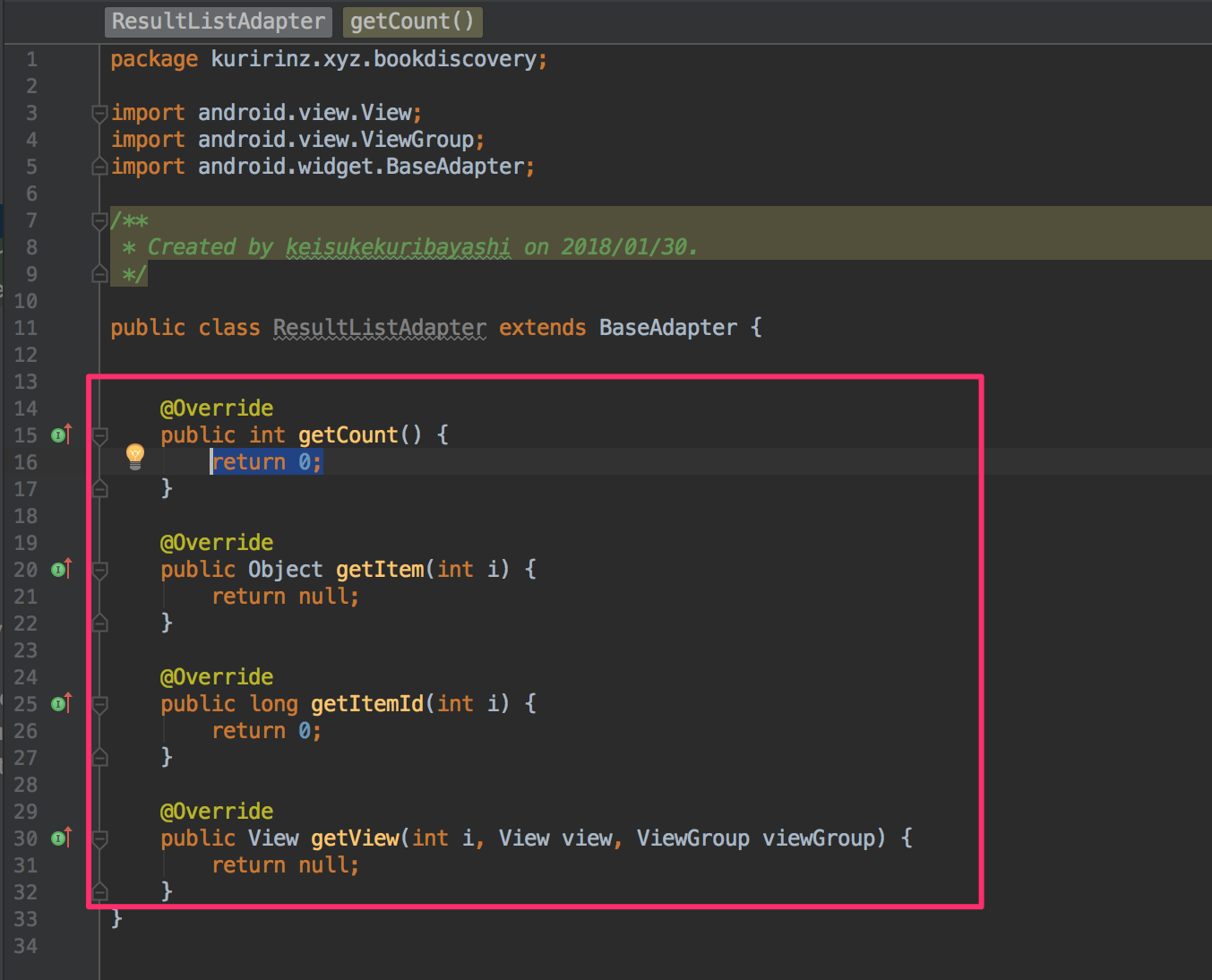
ダイアログで選択していたメソッドがResultListAdapterに追加され、エラーも消えます。
カスタム一覧機能の実装
ListViewの表示をカスタマイズするために作成したResultListAdapter.javaを実装しResultListActivity.javaで利用する実装にコードを修正します。
実装の前にコンストラクタという機能を紹介します。
コンストラクタ
コンストラクタはクラスをインスタンス化した時に実行される命令(メソッドと認識しても概ね大丈夫です)でクラスの内部的な初期化処理を行う機能です。
コンストラクタは引数の数や引数の型違いなどで複数実装することができます。
これから実装するプログラムでは以下のようにnewキーワードを使った実装が処理された時にコンストラクタが処理されます。1
adapter = new ResultListAdapter(ResultListActivity.this, listData);
今回ResultListAdapterは内部で持つデータだけでは機能を果たせず、少なくともResultListActivityから “Context”データを引数として受け取ることで、
行毎のレイアウトを読み込むために”LayoutInflater”クラスをインスタンス化する必要があります。
そのため、オリジナルのコンストラクタを実装することになります。
他の場合でもクラス内の変数を初期化する場合などにコンストラクタを利用するとプログラムが見やすくなります。
ではカスタムレイアウトでの検索結果一覧画面を実装します。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62public class ResultListAdapter extends BaseAdapter {
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// ListViewの描画に必要な変数を宣言
private List<String> summaryList;
private LayoutInflater layoutInflater;
// コンストラクタ(インスタンス時に呼び出されるメソッドのようなもの)
public ResultListAdapter(Context context, List<String> summaryList) {
this.summaryList = summaryList;
this.layoutInflater = LayoutInflater.from(context);
}
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
public int getCount() {
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓修正↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// 一覧表示する要素数を返却する
return summaryList.size();
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑修正↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
}
public Object getItem(int i) {
// indexやオブジェクト情報などを返却する
// 一旦nullのまま
return null;
}
public long getItemId(int i) {
// 行で表示しているLayoutIdやindex、特別なIDを返却する
// 一旦nullのまま
return 0;
}
public View getView(int i, View view, ViewGroup viewGroup) {
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓追加↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// 各行の表示レイアウト読み込みや、描画情報の設定を実装する
// getViewで返却されたViewがListViewに表示される
// viewの中身が空かチェック
if (view == null) {
// viewがレイアウトを読み込んでいない場合は"row_result_list"を読み込む
view = layoutInflater.inflate(R.layout.row_result_list, viewGroup, false);
}
// row_result_listのTitleとSummaryに文言を代入
TextView titleView = view.findViewById(R.id.RowListTitle);
TextView summaryView = view.findViewById(R.id.RowListSummary);
titleView.setText((i + 1) + "ページ目");
summaryView.setText(summaryList.get(i));
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑追加↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓修正↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// 文字情報を代入されたviewを返却
return view;
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑修正↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
}
}
1 | public class ResultListActivity extends AppCompatActivity implements AdapterView.OnItemClickListener { |
コードの実装が終わったらエミュレータで確認して見ましょう。
今回のコード修正のポイントはResultListAdapterクラスで利用したLayoutInflaterクラスです。
各Activityでは画面に表示するレイアウトファイルの読み込みをsetContentView()メソッドが担当していましたが、ListViewに表示するレイアウトの読み込みはLayoutInflaterクラスを使う必要があるので注意しましょう。
スコープ
変数やクラスは宣言された時に参照/代入が可能な場所が決まっています。
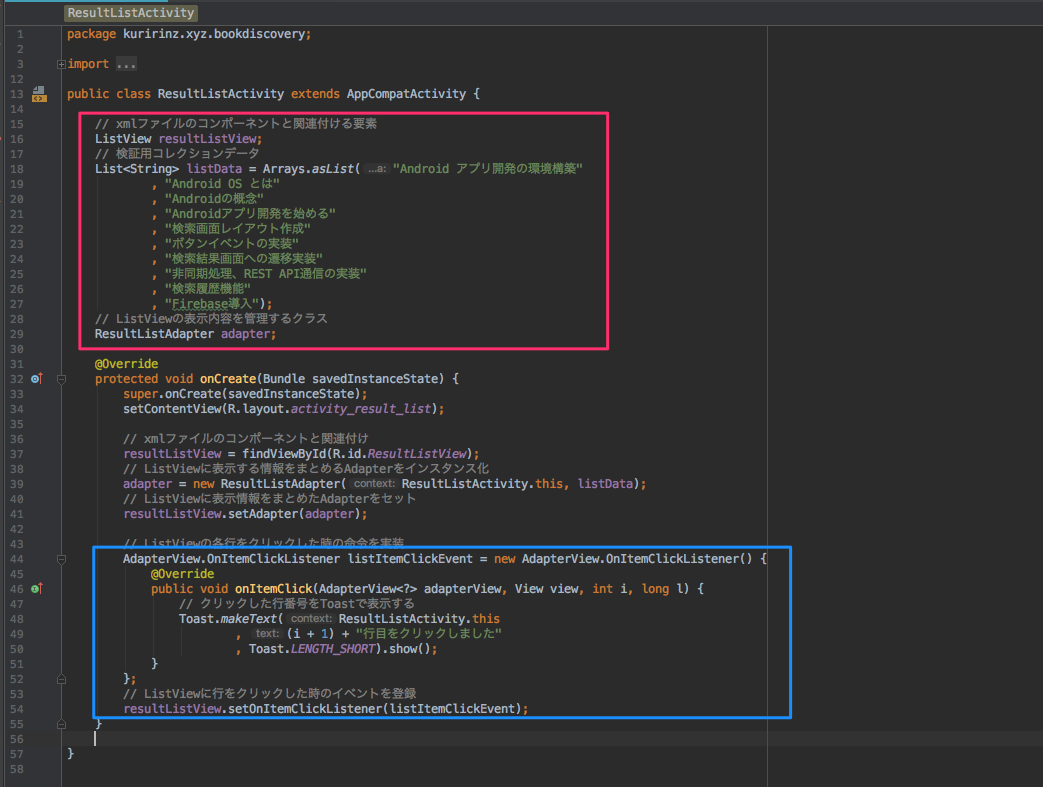
以下の画像で宣言している変数やクラスは参照/代入の行える箇所が異なります。
赤い枠のエリアで宣言している変数やクラスを”メンバクラス”、”メンバ変数”と呼び、宣言したクラス内であればどのメソッド内でも参照/代入が可能です。
次に青い枠で宣言しているlistItemClickEventインターフェースですがonCreate()などメソッド内で宣言された変数やクラスをローカル変数(クラス)と呼びます。
ローカル変数(クラス)は宣言したメソッド内でのみ参照/代入が行えます、そのためメソッドをまたいで参照/代入を行いたい場合はメンバ変数として宣言する必要があります。
各スコープのエリアは{}波括弧で括られているので宣言したオブジェクトのスコープを把握したい場合はクラスか、メソッドか{}を確認すると良いでしょう。
また、スコープを確認しやすくするためにもインデント(各行の前にある余白)が正確に設定されているとプログラムがわかりやすくなります。
アクセス修飾子
上記の修正コードにおいて変数の前に新しくキーワードprivateを付与しました。
このキーワードをアクセス修飾子と呼びます。
アクセス修飾子は継承や外部クラスでインスタンス化されたクラスから対象の変数/メソッドにアクセスができるかを定めるキーワードです。
例えばprivateで宣言された変数は宣言したクラス内でしか参照/代入ができません。publicの場合には継承関係にある子クラス、インスタンス化されたクラスから参照/代入が可能と特徴が違います。
下表にてアクセス修飾子のアクセス可能箇所を”○”、不可能な領域には”×”にて示します。
| アクセス修飾子 | 外部クラス | 継承子クラス | 宣言クラス内部 |
|---|---|---|---|
| public | ○ | ○ | ○ |
| protected | × | ○ | ○ |
| private | × | × | ○ |
メンバアクセス修飾子を設定できる項目は”クラス”,”メソッド”,”メンバ変数”の3項目です。
今回の実装で設定した内容においてはprivateになるので外部からの一切のアクセスを禁じるように宣言しています。
javaプログラムにおいて色々なクラスから値の代入処理を行うと不具合やエラーが発生する原因になるため、それを防ぐ方法として必要以上のクラスからのアクセスを防ぐために活用します。
ここまでアクセス修飾子に触れませんでしたが、開発で不具合を減らすためには重要な概念です、覚えておきましょう。
以上で検索結果一覧画面の作成は一旦完了です。
次の蔵書検索機能の作成ではREST API通信を通して蔵書検索機能を作成します、
データが検索機能が完成したら、検索データを “ResultListActivity”で表示出来るよう修正していきます。